【React】react map循环元素的时候,给每个元素添加点击事件,事件会先执行
到底是为啥。。。为啥会先执行?还有顺便问下如何做导航点击,当前被选中的按钮高亮?

回答
1、为啥会先执行?
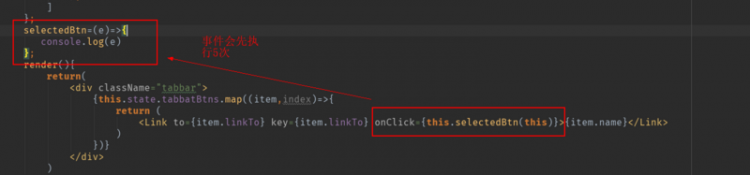
给onClick绑定的值应该是个函数[this.selectedBtn],而不是函数的执行结果[this.selectedBtn()], 这两者的区别你应该是知道的。
onClick={(e) => this.selectedBtn(e)}2、当前被选中的按钮高亮?
这个可以使用activeClassName
onClick={this.selectedBtn(this)}直接调用了。
onClick{()=> this.selectedBtn(this)}再试试
依旧调用不了啊!!!
以上是 【React】react map循环元素的时候,给每个元素添加点击事件,事件会先执行 的全部内容, 来源链接: utcz.com/a/74513.html









