【React】ant-design中文件上传 upload 文件上传后怎么获取服务器的返回值
文件上传后怎么拿到服务器的返回值
回答
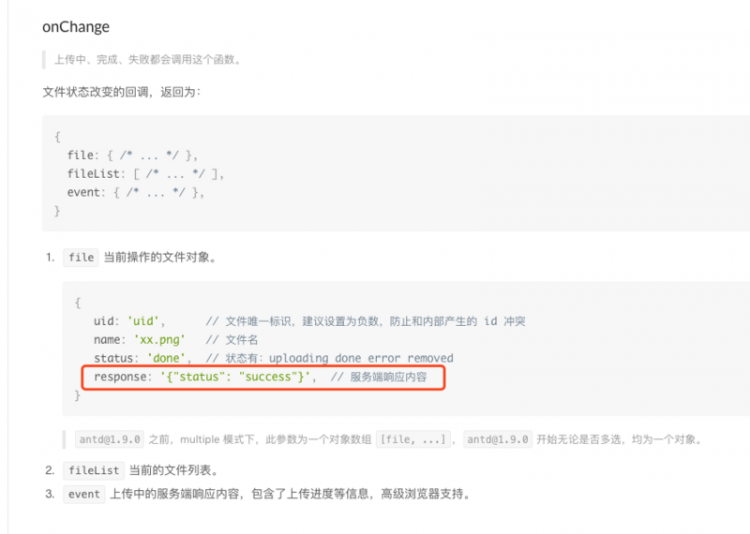
通过onChange属性,设置函数作为回调函数来接收文件状态的变化。参考官方文档:https://ant.design/components...
见下图,通过response可以取到服务器的返回值。

.]
这个是服务器来决定的,对前端来说只负责把文件传过去,对后台开发人员而言,拿到前端传的文件后,要随即返回约定格式的数据,这样前端才能拿到服务器的返回值。
以上是 【React】ant-design中文件上传 upload 文件上传后怎么获取服务器的返回值 的全部内容, 来源链接: utcz.com/a/74342.html









