【Vue】Property '$router' does not exist on type
vue+typescript中,方法里调用this.$router 报错
Property '$router' does not exist on type 'Close'
请问如何解决?
close.vue
<template><div class="close-wrap"
:class="{'header-close': closeType === 'header'}"
@click="back">
<i class="close icon iconfont icon-xiangzuo1"></i>
</div>
</template>
<script lang="ts">
import {Vue, Component, Prop, Inject} from 'vue-property-decorator'
@Component({})
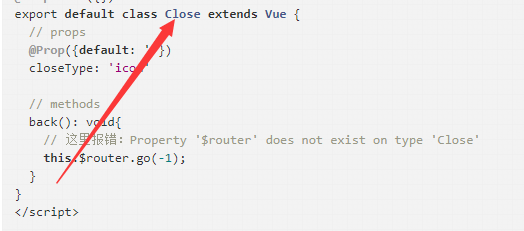
export default class Close extends Vue {
// props
@Prop({default: ''})
closeType: 'icon'
// methods
back(): void{
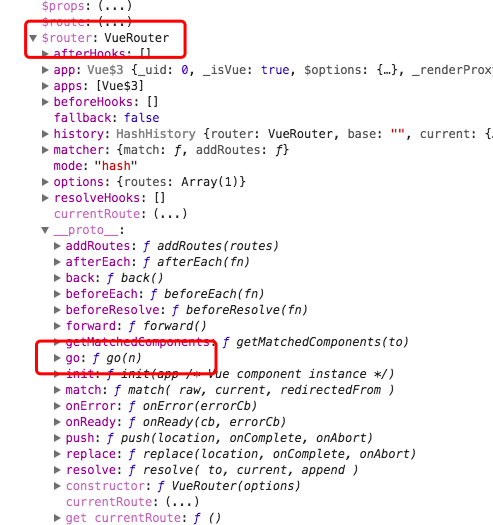
console.log(this); // 打印出是Close实例,其上能找到$router属性
// 这里报错:Property '$router' does not exist on type 'Close'
this.$router.go(-1);
}
}
</script>
// 打印出是Close实例,其上能找到$router属性,并通过原型链往上找也能找到go()
回答
我没用ts写过,其他社区找到个答案
使用了这种方式this['router']
文档里其实有说明的,需要对类型进行补充
vue-shim.d.ts文件
import Vue from 'vue'import VueRouter from 'vue-router'
import {Route} from 'vue-router'
declare module "*.vue" {
import Vue from "vue"
export default Vue
}
// 扩充
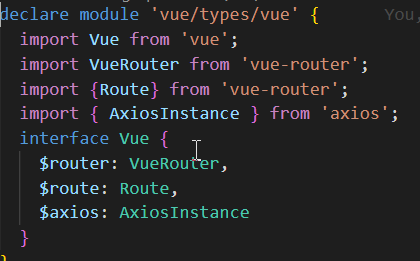
declare module 'vue/types/vue' {
interface Vue {
$router: VueRouter,
$route: Route
}
}
这个时候已经能正确编译了,但是编辑器可能还有红色报错,这个应该的改编辑器的设置(这我不太确定)?

我尝试网上搜到的this.$router['option']和this['router']以及interface的方法都还是会红线,借用$ref保红线的解决方法套用,解决了
1
//var VueRouter = require ('vue-router')import Router from 'vue-router'
//Vue.use (VueRouter)
Vue.use(Router)
是否use
2 这个this.指向什么 俩个方向排查
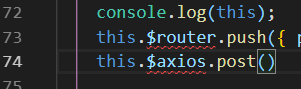
在其它类(组件)打印this也没有对应配置的$router、和$axios, 使用没问题,但是编译器报错(下划红波浪线)。。。无法解决。。真难用。


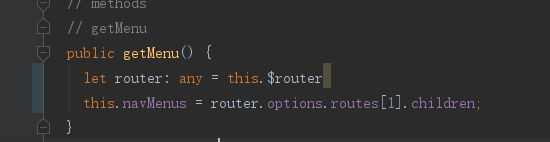
用一个变量接收 router 在访问 变量里的options 就行了

没什么问题啊,会不会是你的this指向到了你的

楼主解决了吗,求方法
以上是 【Vue】Property '$router' does not exist on type 的全部内容, 来源链接: utcz.com/a/74335.html








