【React】React中有没有类似Vue中template里的$event特殊变量

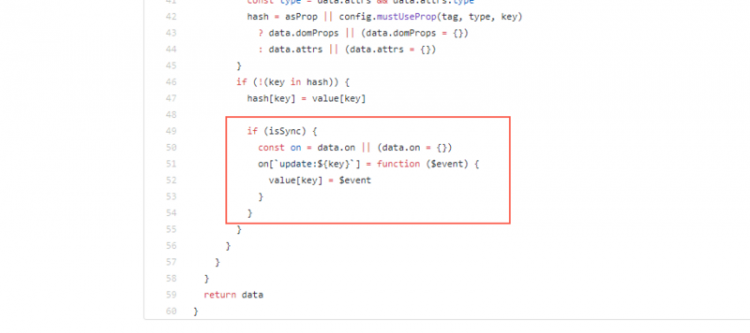
我说的$event就是图中指的那个
我的第一个问题就如标题所说,react里该怎么表示
class Demo extends Component{warn = (message,event) => {
console.log(message);
console.log(event);
}
render() {
return <div>
{/* 这里第二参填什么。。 */}
<button onClick={this.warn("hello","WTF")}>submit</button>
</div>
}
}
第二个问题 在Vue中除了$event以外还有其它“特殊变量”么
这一点我在vue源码里面搜$event 看起来有点联系的只有一个文件
https://github.com/vuejs/vue/...
的这一处

第一个问题 小翼 解答了。现在看看有没有哪位朋友能指点一下我第二个问题
回答
第一个问题这样改:
class Demo extends Component{ warn = (message, text, event) => {
console.log(message);
console.log(text);
console.log(event);
}
render() {
return <div>
{/* 这里第二参填什么。。 */}
<button onClick={e => this.warn("hello","WTF", e)}>submit</button>
</div>
}
}
以上是 【React】React中有没有类似Vue中template里的$event特殊变量 的全部内容, 来源链接: utcz.com/a/74315.html








