【Vue】vue中使用swiper无法自动轮播的问题
想在项目中使用swiper实现轮播的效果,但是遇到一个问题(移动端),配置了autoplay却还是无法自动轮播。以下是我使用步骤:
1)安装swiper
2) 安装babel-runtime
3).vue的文件中import

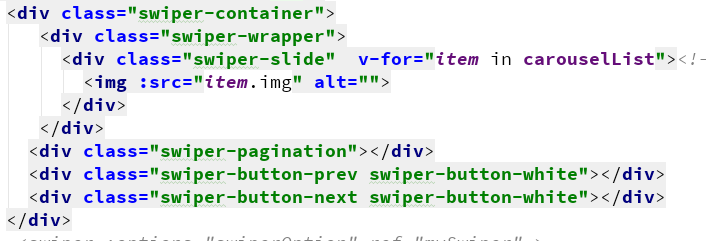
4)template中:

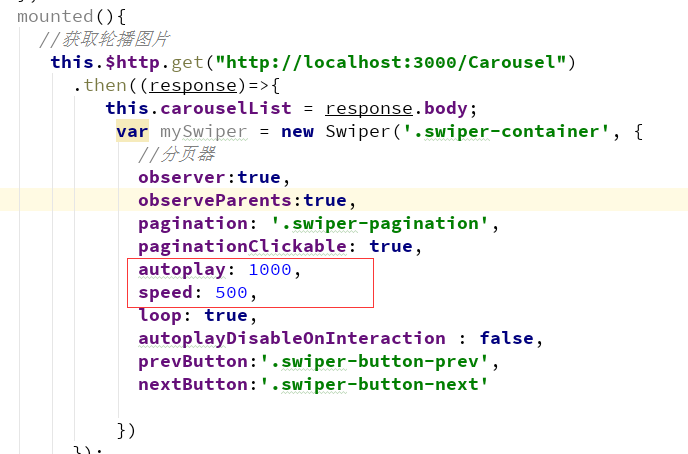
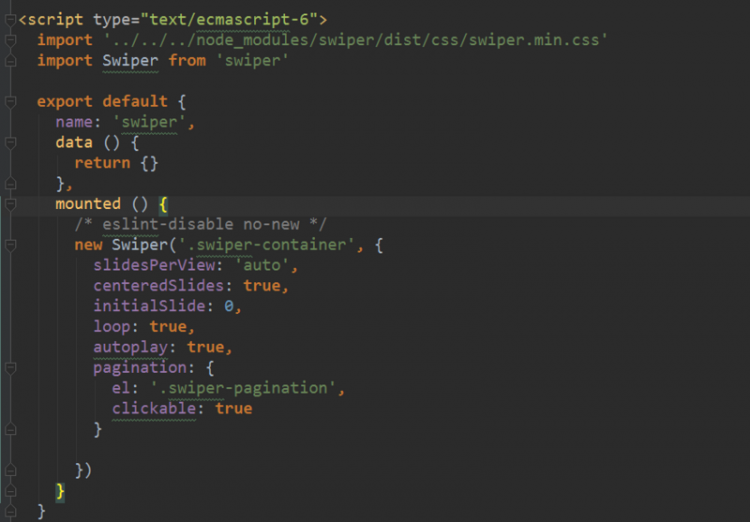
5)mounted中:

6)效果如下:

7)问题就是,无法自动轮播,并且点击两个按钮(左右)也是没用的,请问我是哪里配置不对吗还是有什么没有配置?
回答
刚刚也遇到这个问题,没法自动轮播。
解决方式:不要用swiper,用vue-awesome-swiper,其实是swiper做的vue组件。
使用时先注册:
//main.js
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
//页面
<template>
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide v-for="str in data.pagelist" style="text-align:center" v-if="data.landscape_layout==0">
<img :src="https://segmentfault.com/q/1010000011694799/str.image_url" style="height:100%"/>
</swiper-slide>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
data: function () { return {
data:{
},
swiperOption: {
initialSlide :0,
pagination: '.swiper-pagination',
loop: true,
speed: 400,
autoplay: 2000,
autoplayDisableOnInteraction: false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true//修改swiper的父元素时,自动初始化swiper
}
}
}
}
我的一个案例,仅供参考!
<div class="swiper-bank "> <div class="swiper-wrapper">
<div class="swiper-slide bank_list flex_column" v-for="(item,index) in bank_list" v-if="index<24">
<div class="bank_ico">
<img :src="https://segmentfault.com/q/1010000011694799/item.logo" alt="">
</div>
<span class="bank_name" v-text="item.name"></span>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
data: { bank_list:[]
},
created:function () {
this.getBanks()
},
methods: {
getBanks:function () {
this.$http.get("js/banks.json").then(function(res){
this.bank_list = res.data.banks;
this.$nextTick(function () {
var mySwiper = new Swiper('.swiper-bank',{
slidesPerView : 8,
slidesPerGroup : 8,
speed:1500,
pagination : '.swiper-pagination',
paginationClickable :true,
paginationBulletRender: function (swiper, index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
}
})
});
}, function(res) {
// 响应错误回调
alert('服务器请求失败');
});
}
}
试试把swiper的定义写在接口请求的this.$nextTick(function(){})里 等待数据渲染成功,再定义swiper
赞同4楼的答案,可以使用mounted钩子
终于解决了 主要问题 还是在API
楼主 你看下你的插件版本(如果是组件的话)
"vue-awesome-swiper": "^3.1.3",
查看node_modules/swiper/dist/js/swiper.js 文件 第一行注释 有API 地址 具体方法按API来http://www.idangero.us/swiper/
百度很多次 都被误导了 用了国内打那个API地址http://www.swiper.com.cn/
swiperOption: { initialSlide: 0,
loop: true,
speed: 400,
autoplay: {
delay: 3000,
disableOnInteraction: false
},
// grabCursor: true,
setWrapperSize: true,
autoHeight: true,
uniqueNavElements: true,
preventInteractionOnTransition: false,
allowSilderPrev: true,
allowSilderNext: true,
// scrollbar:'.swiper-scrollbar',//滚动条
mousewheelControl: true,
observer: true,
observeParents: true,
debugger: true,
pagination: {
el: ".swiper-pagination",
clickable: true //允许点击小圆点跳转
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
onTransitionStart(swiper) {
console.log(swiper);
}
},
把this保存下,比如var _that = this,
然后试试把swiper的定义写在接口请求的_that.$nextTick(function(){})里 等待数据渲染成功,再定义swiper
一楼评论不能照抄,this作用域要搞清楚
我发现把new Swiper放在new Vue之后就没事了
你好,你这个点击下一张有用了吗? 怎么解决的。我现在碰到了相同的问题,点击下张没有用
楼主可以像我这样写,亲测可行。把this.$nextTick()写在获取数据里面就可以了
created () {
//获取数据
Http.send({ url: 'Index',
data: {
token: ***,
userPhone: ***
}
}).success(data => {
console.log(data)
var _this = this
_this.$nextTick(() => {
this.initBannerSwiper()
this.initBroadSwiper()
})
}).fail(data => {
console.log(data)
})
},
methods: {
// banner轮播图initBannerSwiper () {
if (this.bannerSwiper !== null) return
this.bannerSwiper = new Swiper('.banner', {
loop: true,
speed: 900,
autoplay: {
delay: 2000,
disableOnInteraction: false
},
observer: true,
observeParents: true,
pagination: {
el: '.swiper-pagination'
}
})
},
// broad 轮播图
initBroadSwiper () {
if (this.broadSwiper !== null) return
this.broadSwiper = new Swiper('.broad', {
loop: true,
speed: 900,
direction: 'vertical',
autoplay: {
delay: 1000,
disableOnInteraction: false
},
observer: true,
observeParents: true
})
}
}
先看版本,"vue-awesome-swiper": "^3.1.3",
不滚动是因为autoplay参数变了。
旧版本是:
swiperOption: { autoplay: 5000,
……
新版本是:
swiperOption: { autoplay: {
delay: 5000,
disableOnInteraction: false
},
……
以上是 【Vue】vue中使用swiper无法自动轮播的问题 的全部内容, 来源链接: utcz.com/a/74322.html








