【Vue】vue2 为什么beforeUpdate时的$el 和$data与updated时的一样
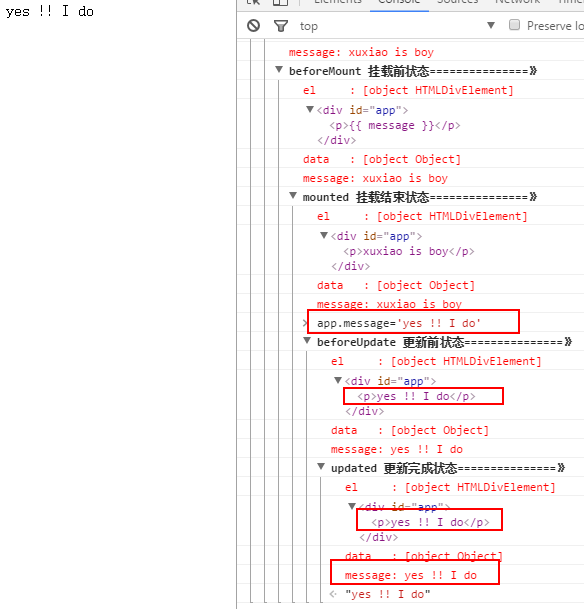
在运行如下代码的时候,发现beforeUpdate和updated在控制台中的输出是一样的,不应该是有DOM和数据的变化么
<!DOCTYPE html><html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
在更改vm.message后,为什么beforeUpdate输出的和updated一样,个人理解的应该beforeUpdate的$el和$data都应该是修改前的数据才对,求指教

回答
把相应代码修改一下:
beforeUpdate: function() { console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el.innerHTML);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + JSON.stringify(this.$data));
console.log("%c%s", "color:red", "message: " + this.message);
console.groupEnd();
},
updated: function() {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el.innerHTML);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + JSON.stringify(this.$data));
console.log("%c%s", "color:red", "message: " + this.message);
console.groupEnd();
},
注意 this.$el 是一个对象,相当于一个指针,因此当你使用 console.log 输出之后,其内容并没有真正显示,而当你点开下面的箭头展开具体内容时,显示的是该指针指向对象的当前内容,因此在你看来,两个都一样。
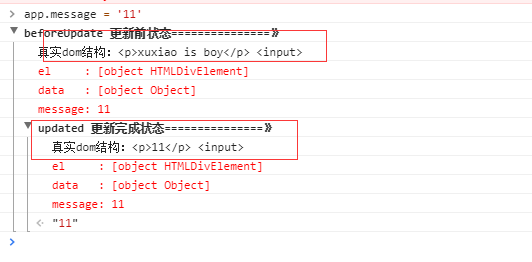
在update和beforeupdate钩子中加入log:
console.log('真实dom结构:' + document.getElementById('app').innerHTML);
可以看到如下:
why?
据官方介绍
beforeupdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
分析原因:
1.之前的log打印的是虚拟dom的内容
2.至于虚拟dom,我的理解是vue2为了提高性能用了一种类似dom树缓存的介质,具体官网链接请看:
https://cn.vuejs.org/v2/guide...节点、树以及虚拟-DOM
https://cn.vuejs.org/v2/api/#...
详情请看文档,beforeUpdate是因为dom还没有刷新,update是dom已经刷新了。所以不一样

这个问题还蛮常见的,在github的issues里好多人提到过这个问题,尤雨溪说着不算是一个bug,就是这么设计的,不过感觉这个钩子不是很常用吧,你可以用watch检测属性变化或者路由变化来替代。
以上是 【Vue】vue2 为什么beforeUpdate时的$el 和$data与updated时的一样 的全部内容, 来源链接: utcz.com/a/74204.html









