【React】antd Form表单的initialValue问题
在initial中是有初始值的,但是却不显示初始值,请大佬解答一下这个问题
const formItem = [{ type: 3, label: '柜子编号', name: 'ID', width: '150px', required: true },
{ type: 1, label: '柜子名称', name: 'name', width: '150px', },
{ type: 1, label: '所属仓库', name: 'wareHouse', width: '150px' },
{ type: 1, label: '容量', name: 'capacity', width: '150px' },
{ type: 1, label: '运维人', name: 'people', width: '150px', },
{ type: 3, label: '联系方式', name: 'phoneNum', width: '300px' },
{ type: 1, label: '柜子地址', name: 'address', width: '300px' },
{ type: 2, label: '柜子状态', name: 'status', width: '150px', value: ['停用', '正常'] },
{ type: 1, label: '操作员', name: 'operator', width: '150px' },
];
{formItem.map(i => (
<Col key={i.name} span={i.span ? i.span : 12}>
<Form.Item {...formItemLayout} label={i.label} help={i.help}>
{getFieldDecorator(i.name, {
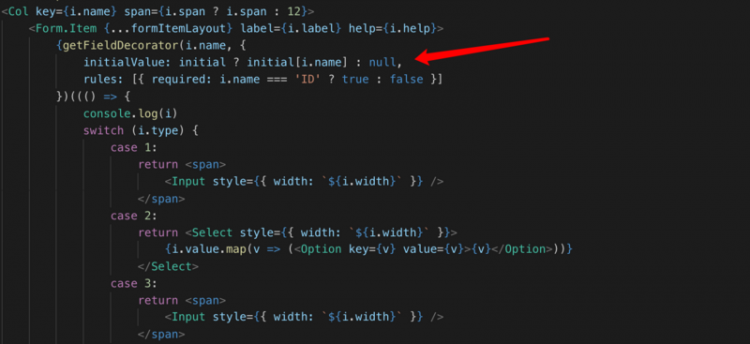
initialValue: initial ? initial[i.name] : null,
rules: [{ required: i.name === 'ID' ? true : false }]
})((() => {
console.log(initial)
switch (i.type) {
case 1:
return <div>
<Input style={{ width: `${i.width}` }} />
</div>
case 2:
return <Select style={{ width: `${i.width}` }}>
{i.value.map(v => (<Option key={v} value={v}>{v}</Option>))}
</Select>
case 3:
return <div>
<Input style={{ width: `${i.width}` }} />
</div>
default:
return null
}
})())}
</Form.Item>
</Col>
))}

箭头指的地方设置了每一项的初始值,但是表单却没有获取到,确定initial当中是有初始值的,表单却不显示,请大佬解答一下!
回答
如果getFieldDecorator单独放Input写initialValue没有问题 但是用span包裹一层,需要给Input加defaultValue 经验来的,不知道为啥
initial ? initial[i.name] : null
这样写initial不应该是布尔类型吗,但是它是对象
以上是 【React】antd Form表单的initialValue问题 的全部内容, 来源链接: utcz.com/a/74197.html









