【Vue】element-ui tabs组件内的 content属性怎么使用组件而不是字符串。
element-ui tabs组件内的 content属性怎么使用组件而不是字符串。
回答
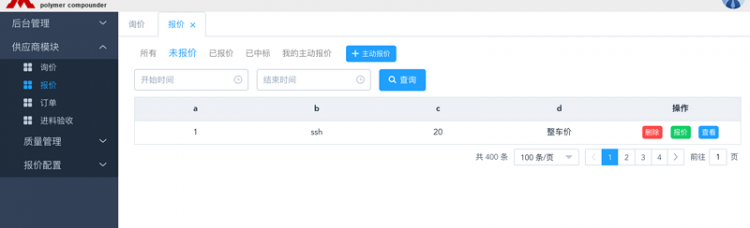
我的需求是点击菜单栏,tabs中添加一个tab:
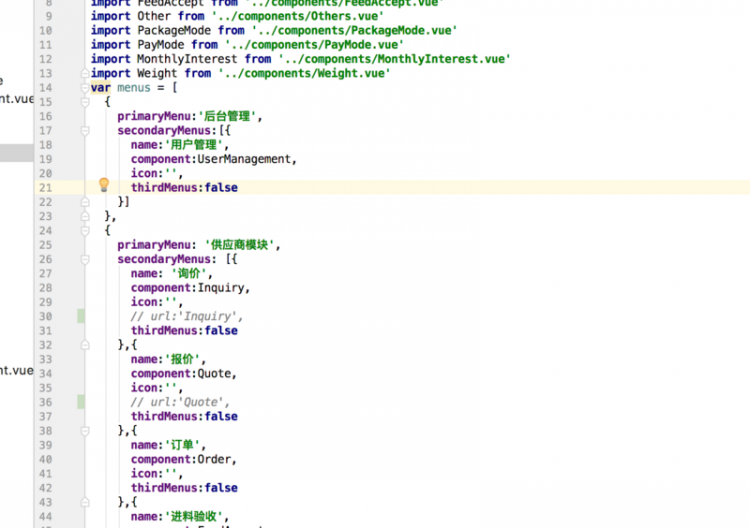
菜单中格式为:
将写好的组建放到menus里面;
tabs组件:
<el-tabs v-model="TabsValue" type="card" closable @tab-remove="removeTab"> <el-tab-pane v-for="(item, index) in Tabs" :key="item.name" :label="item.title" :name="item.name">
<tab-component :index="index" :name="index"></tab-component>
</el-tab-pane>
</el-tabs>
js:
data() { return {
uniqueOpened: true,
menus: menus,//import 进来的
TabsValue: '',
Tabs: [],
}
},
addTab(menu, index) {
var exist = false
for (var i = 0; i < this.Tabs.length; i++) {
if (menu.name == this.Tabs[i].name) {
exist = true
break
}
}
if (exist == true) {
this.TabsValue = menu.name
return
}
this.Tabs.push({
title: menu.name,
name: menu.name,
content: menu.component
})
var _this = this
var tabComponent = Vue.component('tab-component', {
render: function (h) {
var comp = _this.Tabs[this.index].content
return h(comp)
},
props: {
index: {
type: Number,
required: true
}
}
})
// this.$router.push(menu.url)
this.TabsValue = menu.name
}
结束,不知道还有没有好的办法。。。

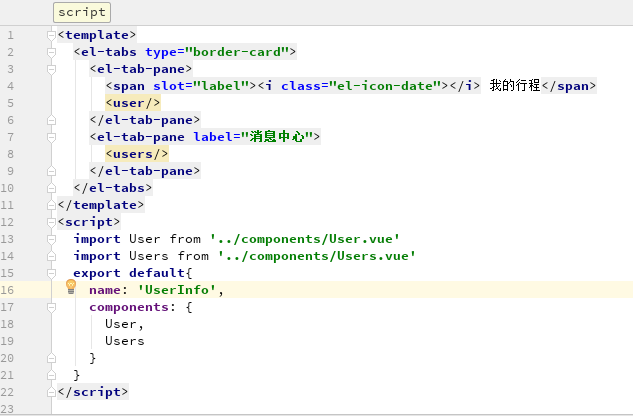
类似这样子,楼主是这样子的需求吧
我也想问这个问题 请问解决了么?
以上是 【Vue】element-ui tabs组件内的 content属性怎么使用组件而不是字符串。 的全部内容, 来源链接: utcz.com/a/74191.html