【Vue】关于vue发起多次axios请求问题(请求链问题)
我有一个这样的需求,就是当vue发起第一次请求返回的数据再作为第二次请求的参数,这怎么实现呢?
回答
直接在请求回调函数里写,axios Supports the Promise API axios
一种方式:
isLogin ({ commit }, { param }) { Vue.http.get(getUri('loginAPI', 'login'), {
params: param
})
.then( response => {
const data = response.data
let userParam = {}
if( data.code){
this.dispatch('getUserInfoFn',{ //再次派发action
userParam:data.number
})
}
})
.catch(response => {})
},
getUserInfoFn({commit},{userParam}){
Vue.http.get(url, {
params: param
})
.then( json => {
const data = json.data
})
.catch( json => {})
}
还有一种方式
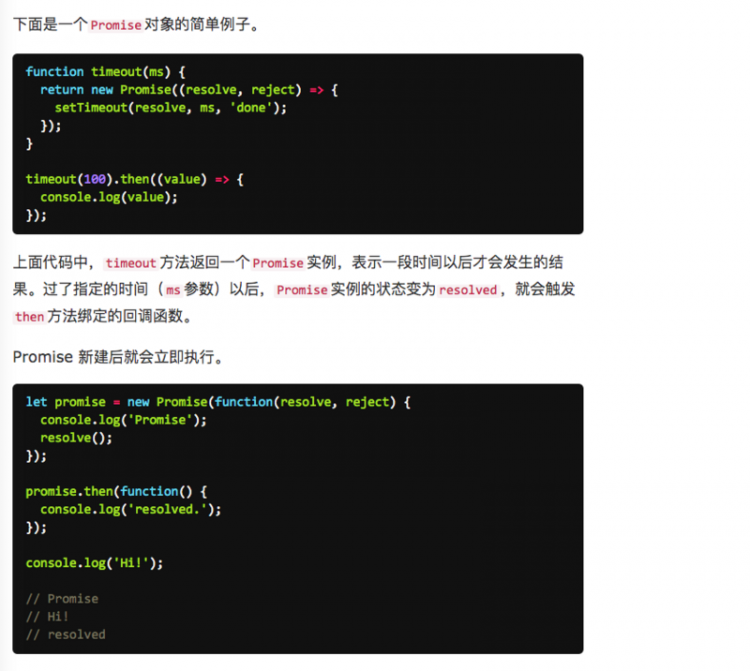
promise
以上是 【Vue】关于vue发起多次axios请求问题(请求链问题) 的全部内容, 来源链接: utcz.com/a/74158.html







