【Vue】新版vue-cli如何引用百度地图API
问题描述
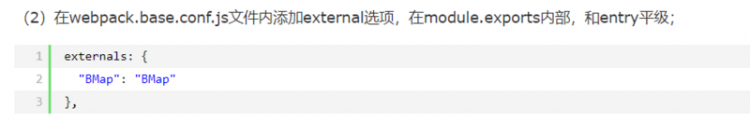
vue-cli脚手架中使用百度地图js API中有一个步骤是:
- 但我工程里面的确找不到这个
webpack.base.conf.js这个文件。在网上看到有人说
然而,我查看了一下目录,也没有找到任何隐藏文件。 - 那么我应该如何在新版的
vue-cli脚手架创建的项目中使用百度地图API呢?
问题出现的环境背景及自己尝试过哪些方法
- 项目是使用
Vue Cli 3创建的 - 网上查
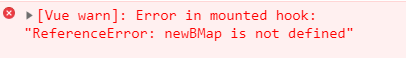
vue项目引用百度API的方法都说要在webpack.base.conf.js中要加一行代码,但是我找不到这个文件,尝试过查看隐藏文件,没有找到 - 试过直接引用
BMap,但是会报错
回答
有封装的版本的.
vue-baidu-map
webpack.base.conf.js 这个文件配置 现在直接写到package.json里面了 你自己去掉,然后新建一个,把执行路径放进去就好了
参考这个,可以异步加载百度地图https://blog.csdn.net/liub37/...
以上是 【Vue】新版vue-cli如何引用百度地图API 的全部内容, 来源链接: utcz.com/a/73949.html









