【Vue】上传文件使用axios发送FormData数据,参数为空
上传文件使用axios发送数据,参数为空
const uploadInput = document.getElementById('uploadBtn');let param = new window.FormData();
param.append('file', uploadInput.files[0]);
param.append('goodType', this.newGoodType);
param.append('goodName', this.newGoodName);
param.append('goodNum', this.newGoodNum);
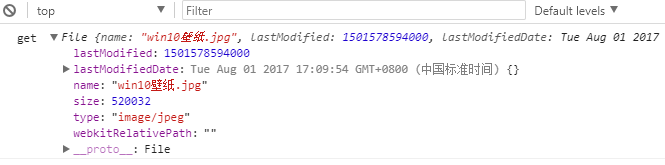
console.log('get ', param.get('file'));
this.$http.post('/api/addExchangeGood', param, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
.then(() => {
})
.catch(error => {
this.$Message.error(error.message);
});


回答
去除Content-Type 的设置
headers: { 'Content-Type': 'multipart/form-data'
}
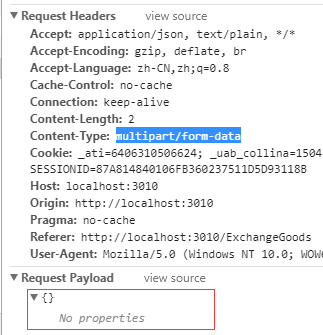
正常以 multipart/form-data 编码方式提交请求体,生成的content-type 应该是这样的
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary5NqxviCXpyAjOEV6boundary 是浏览器自动生成的分割符, 如果自己设置了Content-Type,boundary 就会被覆盖掉,导致无法提交请求体数据
formData.append("file", file); // 错误的示范,千万不要将formData包一层花括号,这会导致上传的值为{file: {}},也就是空值,这是一个陷阱,我想很多人应该遇到过
axios.post("/upload", { file: formData });
// 要这样,直接上传formData
axios.post("/upload", formData);
并且不需要设置Content-Type
data 也不能默认设置为{}
以上是 【Vue】上传文件使用axios发送FormData数据,参数为空 的全部内容, 来源链接: utcz.com/a/73861.html









