vue-cli脚手架搭建vue3.0+typescripe项目
新开个项目,小项目,小。顺手就用vue吧,vue3出来也几个月了,直接上了吧。一年多没用vue了,用的时候也得再熟悉,不如直接干3了!
vue官方推荐使用的脚手架是 Vite 和 vue-cli ,延续vue2时使用的vue-cli进行搭建,顺手顺眼。集成webpack,热更新,不用操心其他配置操作,专心项目开发。
安装vue-cli就不说了。

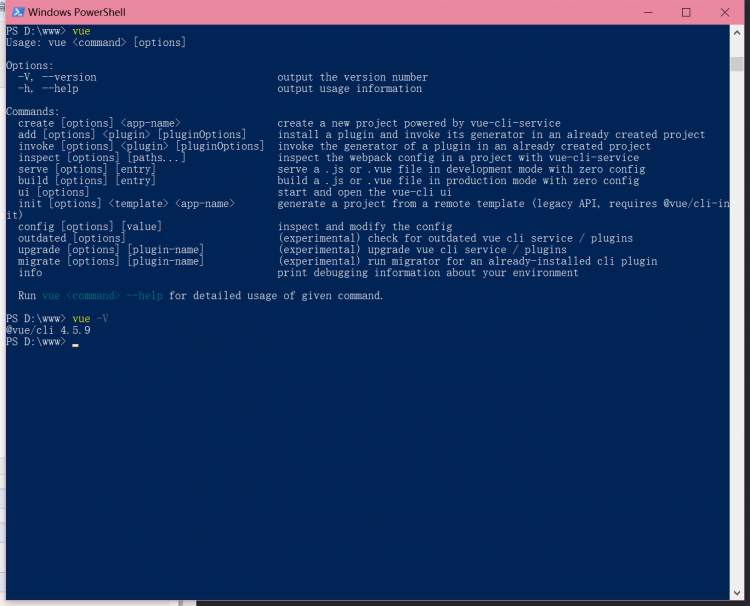
描述了vue的很多功能,比如 ......
创建项目,可以使用 vue create app 或者 vue ui 来启动GUI页面。 都行..都行...
哦,还是说一下,卸载之前老版本的vue-cli有时候卸载不干净,重新安装也用的之前的版本号,我的操作是,手动删
npm -g 目录在 C:\Users\rionz\.nodejs\node_global 所有出现vue的全给删了
yarn global 目录在 C:\Users\rionz\AppData\Local\Yarn\Data\global
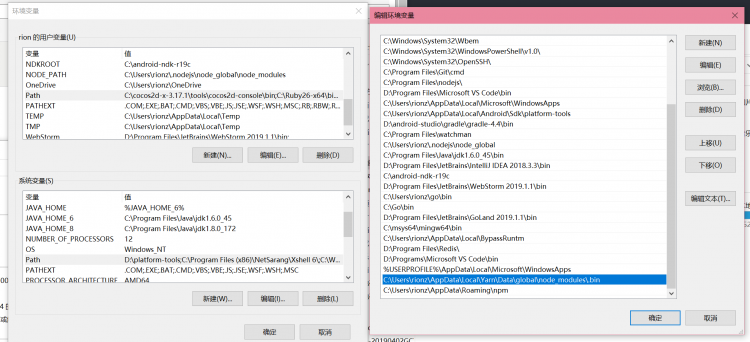
如果在使用vue命令的时候 出现 not found,那么在环境变量里面添加上bin目录就行了

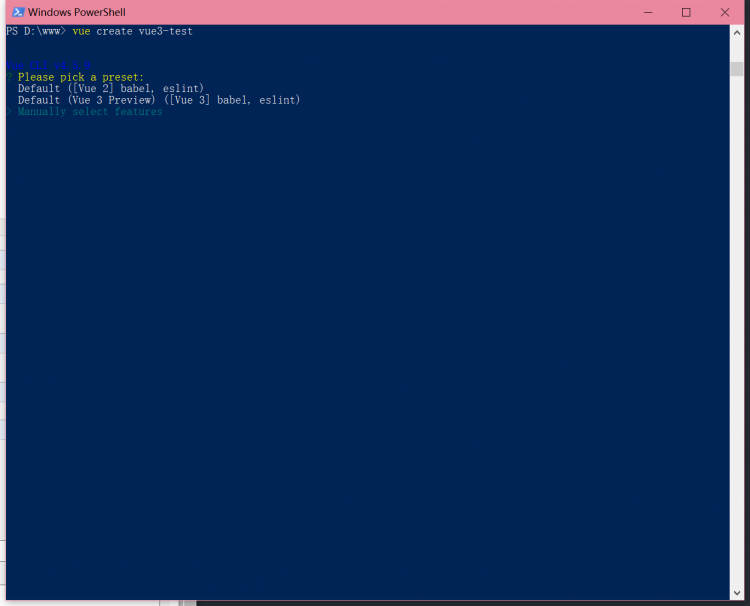
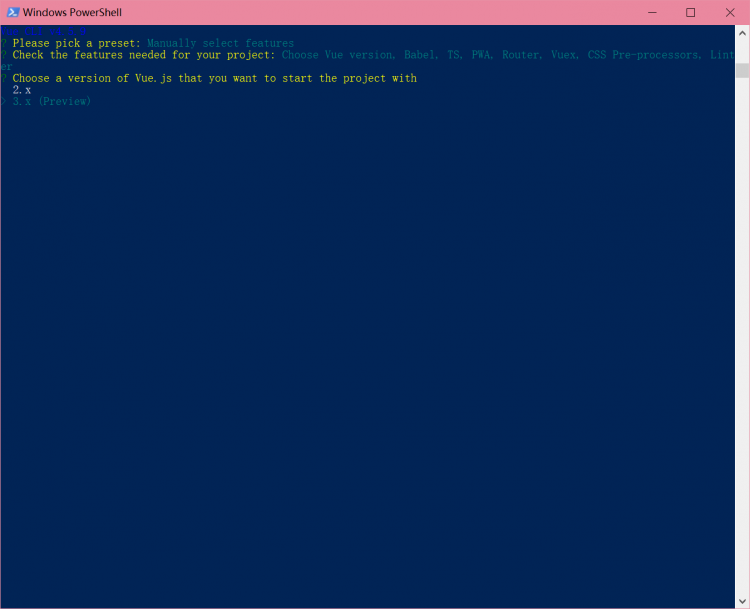
- vue create
这里 方向键 选择 "手动配置" 回车,注意一下,如果使用 git 的命令行方向键会有些问题,要配置一下命令行的设置,自行百度

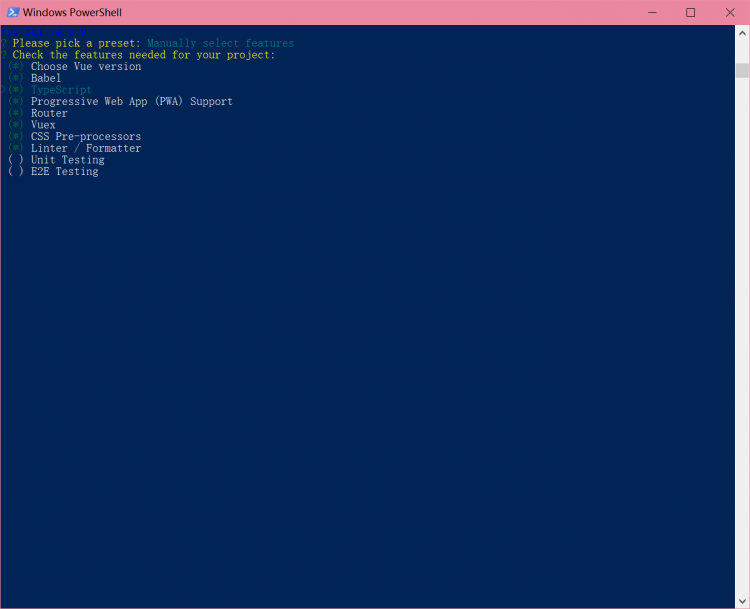
我这边需要用到这些东西,看你们自己项目需求了。 空格键选中

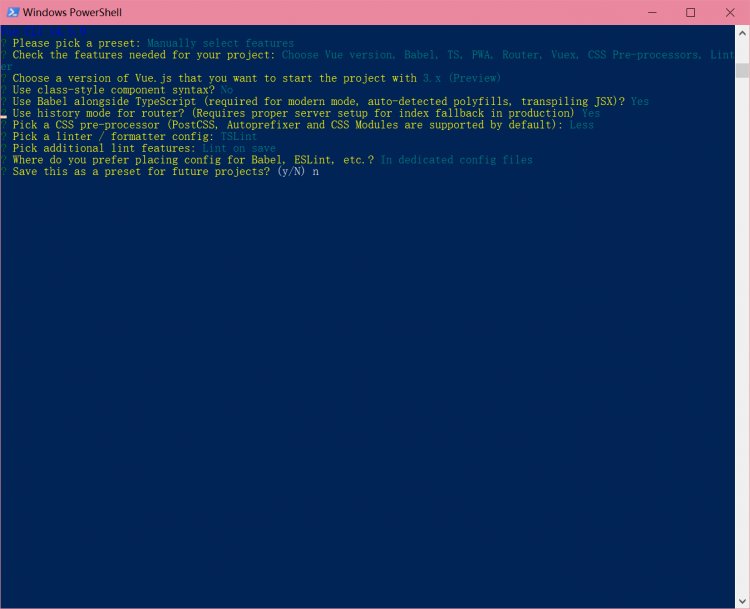
呃...

这里注意一下,部分开发者可能会喜欢用 Vue Class Component 用Class的方式编写Component

看着自己的配就行了,有前端基础的这几个字都能懂
Lint的时候不要选择lint on commit,据说有坑
最后一项,说的是是否保存配置(下次直接创建的意思)

至此,项目搭建完成,vue-cli会自己跑着安装依赖,创建文件等
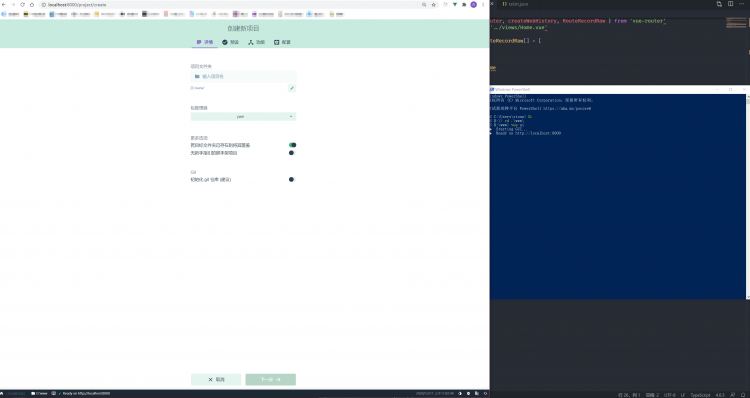
- vue ui
会在浏览器上面起一个GUI页面,自己看

还是挺好看的,有颜色
- 几个问题,说一下
项目起来前,可能会有个报错

大丈夫! 没有 X 就装 X 啊
进入项目文件夹,yarn add vue-template-compiler 就行了 再 yarn serve 就起来了~~
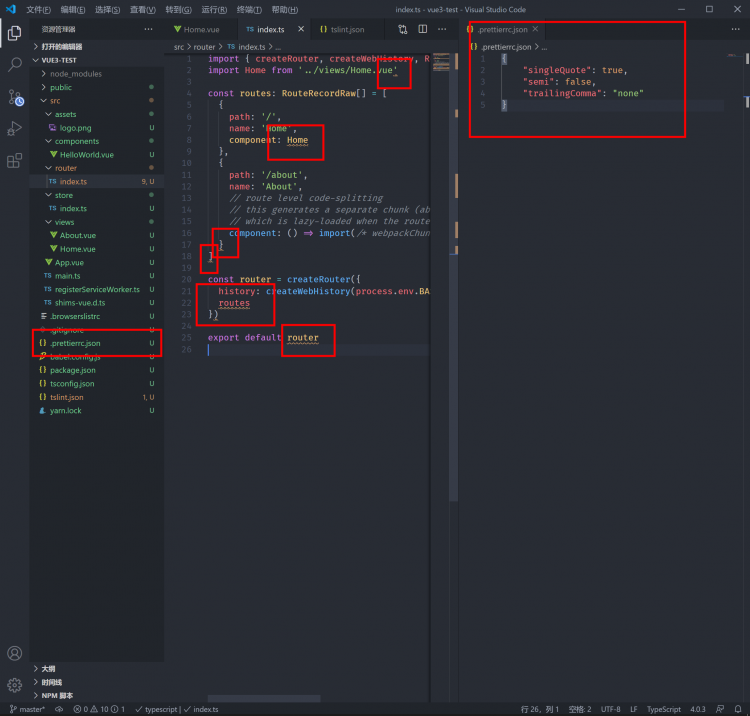
使用tslint,结尾没有分号,对象最后没有逗号,单双引号的问题,都有会warning,看的不舒服想消除的话...

查阅后很多人给出这样的解决办法,但是并没有什么用,我使用的format方式是 vscode-typescript 但是各种方法也不行,不知道大家有没有解决方法。
然后,我喜欢format之后自动加上逗号和分号,尝试了很多方式不知道在哪整,教教我... 喜欢超级干净整洁的代码
以上是 vue-cli脚手架搭建vue3.0+typescripe项目 的全部内容, 来源链接: utcz.com/a/73865.html








