【Vue】关于vue.js开发chrome extension时CSP的疑惑
前言
最近在学着制作chrome-extension,打算用element做页面组件及主题,但在此需要引入vue.js才可以.疑问就在于vue.js 2.*的使用碰到了CSP,而官方示例上只有一句话概括,让我还是有点不明所以...
尝试下载github上的vue.js,分之切换至dev,并在目录中执行npm install,随后引入dist/vue.js至html.
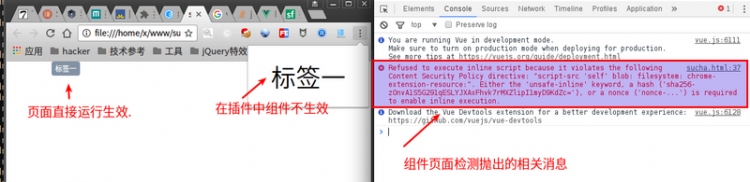
如果是在浏览器中直接运行html文件,无任何问题,组件及主题正确识别,但在chrome-extension中则不生效.

页面代码如下
<html><head>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 200px;
height: 100px;
}
div {
line-height: 100px;
font-size: 42px;
text-align: center;
}
</style>
<link href="https://segmentfault.com/q/js/element-ui/packages/theme-default/lib/index.css" rel="stylesheet">
</link>
</head>
<body>
<div id="clock_div">
<el-tag>
标签一
</el-tag>
</div>
</body>
<!-- 先引入 Vue -->
<script src="https://segmentfault.com/q/js/vue/dist/vue.js"></script>
</html>
<!-- 引入组件库 -->
<script src="https://segmentfault.com/q/js/element-ui/lib/index.js"></script>
<script>
new Vue().$mount('#clock_div')
</script>
回答
这个是chrome的CSP安全策略导致的,只要设置好 Content-Security-Policy 就行了。
在页面中添加以下 <mate> :
<meta http-equiv="Content-Security-Policy" content="default-src 'unsafe-inline' 'unsafe-eval'">- 'unsafe-inline' 允许使用内联 JavaScript 和 CSS
- 'unsafe-eval' 允许使用类似 eval 的 text-to-JavaScript 机制
这些都是使用 vue 时需要用到的机制。
相关资料:Google Web Fundamentals - 内容安全政策
建议参考 vuejs/vue-devtools" rel="nofollow noreferrer">https://github.com/vuejs/vue-...,这是一个用 Vue 开发的用于 Vue、Vuex 调试的 chrome extension
以上是 【Vue】关于vue.js开发chrome extension时CSP的疑惑 的全部内容, 来源链接: utcz.com/a/73685.html