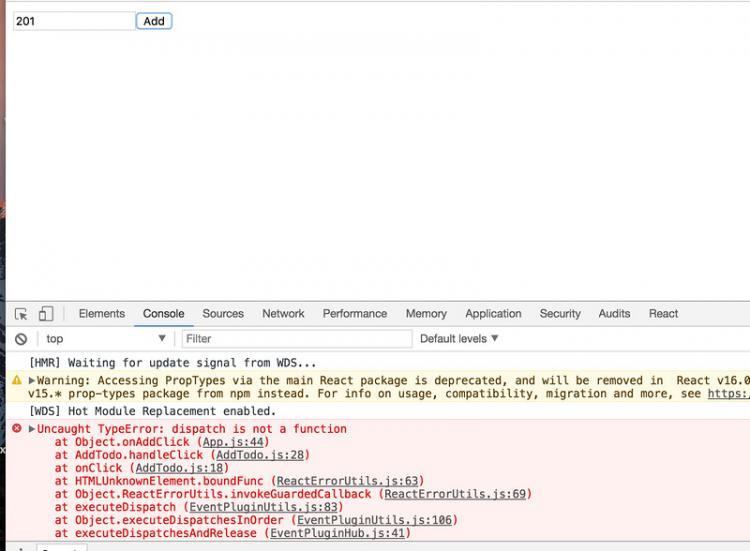
【React】自己练习redux项目,为什么会出现这个错误dispatch is not a function
AddTodo.js
import React, { Component, PropTypes } from 'react'import { ADD_TODO, COMPLETE_TODO, SET_VISIBILITY_FILTER, VisibilityFilters } from '../actions'
import { connect } from 'react-redux'
/*
先给一个组件设置一个 ref='xxx' 的属性,注意这个ref必须是全局唯一的。
<input ref=‘city’ />
然后就可以通过 this.refs.city 来访问这个组件。
*/
export default class AddTodo extends Component {
render() {
return (
<div>
<input type='text' ref='input' />
<button onClick={(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}
AddTodo.propTypes = {
onAddClick: PropTypes.func.isRequired
}
App.js
import React, { Component, PropTypes } from 'react'import { connect } from 'react-redux'
import { addTodo } from '../actions'
import AddTodo from '../components/AddTodo'
/*
let [x, y] = [1, 2, 3];
x // 1
y // 2
let [a, [b], d] = [1, [2, 3], 4];
a // 1
d // 4
b // 2
let { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
*/
/*
Store 就是把它们联系到一起的对象。Store 有以下职责:
维持应用的 state;
提供 getState() 方法获取 state;
提供 dispatch(action) 方法更新 state;
通过 subscribe(listener) 注册监听器;
通过 subscribe(listener) 返回的函数注销监听器。
// Dispatch some actions
store.dispatch(addTodo('Learn about actions'))
store.dispatch(addTodo('Learn about reducers'))
store.dispatch(addTodo('Learn about store'))
*/
// 点击按钮 发出了增加 text 的action请求
class App extends Component {
render() {
const { dispatch } = this.props
return (
<div>
<AddTodo
onAddClick={text =>
dispatch(addTodo(text))
} />
</div>
)
}
}
// 包装 component ,注入 dispatch 和 state 到其默认的 connect(select)(App) 中;
export default App

项目地址如下
地址
在redux02中
回答
你注释都有这句话了,为什么不去做?
// 包装 component ,注入 dispatch 和 state 到其默认的 connect(select)(App) 中;你怎么可以写成这样,connect去哪里了?
export default App正确写法:
export default connect()(App);以上是 【React】自己练习redux项目,为什么会出现这个错误dispatch is not a function 的全部内容, 来源链接: utcz.com/a/73679.html









