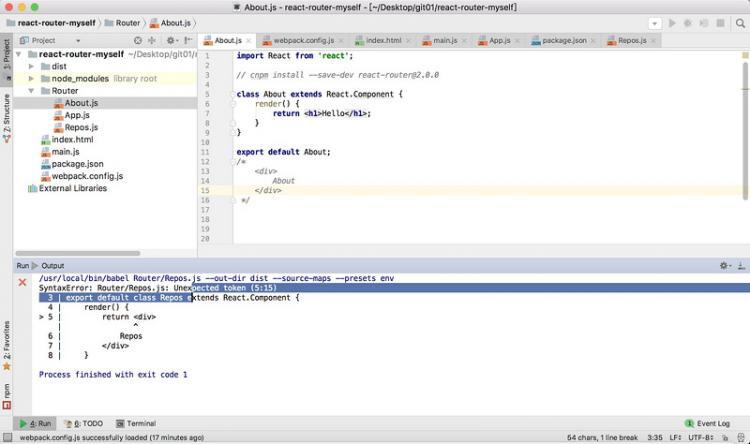
【React】router基础学习,为什么会出现这个错误?/usr/local/bin/babel
import React from 'react';// cnpm install --save-dev [email protected]
class About extends React.Component {
render() {
return <h1>Hello</h1>;
}
}
export default About;
/*
<div>
About
</div>
*/


项目地址如下
地址在react-router-myself项目里
插入那个后,依然出现红色的字,而且这里也报错

回答
![]()

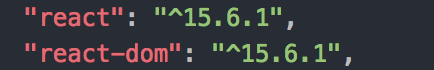
这么低版本的react-router配这么高版本的react能不出问题嘛!
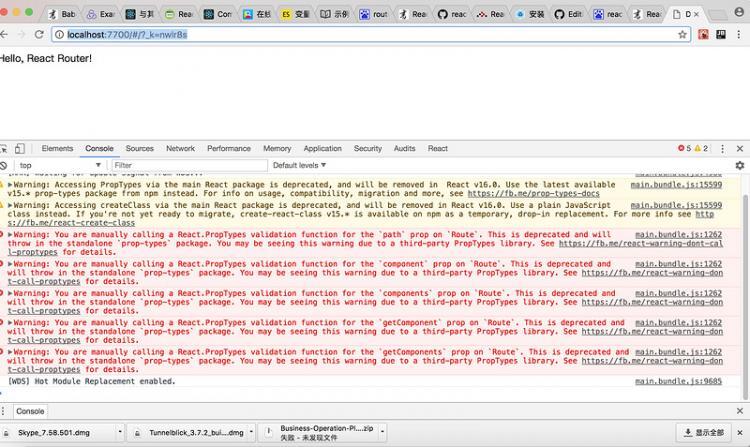
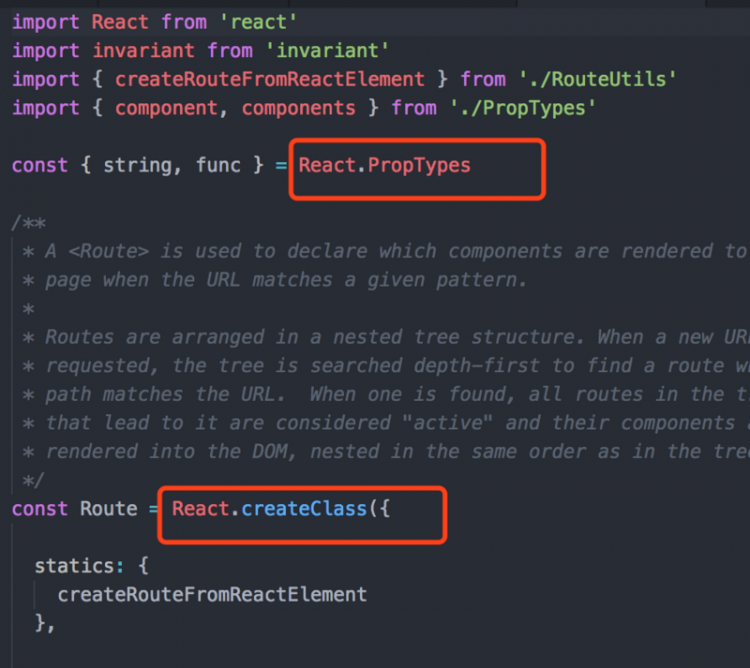
看上面的警告和错误,警告你让你不要用React.createClass和React.PropTypes了,React v16.0将会移除这些。另外看你的错误,让你不要再用React.PropTypes改用"prop-types"这个包。把你node_modules里面的react-router里面的代码看一下,有多少还是用的React.createClass和React.PropTypes。我随便找一个给你看看!
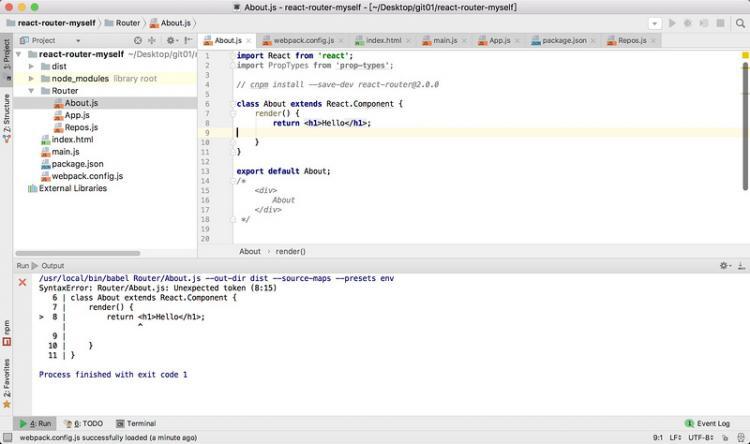
这个是一个非常简单的错误,太不细心啦!
你指控制台底下的warning?这不是报错,是React告诉你现有的PropTypes不再适用于以后的版本,让你换成独立模块引入的方式
import PropTypes from 'prop-types';================================
我不知道你是不是直接在webStorm里运行的,我用webpack编译是没问题的,可以显示
以上是 【React】router基础学习,为什么会出现这个错误?/usr/local/bin/babel 的全部内容, 来源链接: utcz.com/a/73636.html









