【Vue】vue使用swiper的循环模式下,给每个滑块绑定事件 @click,复制的swiper-slide点击事件无效
在vue引入swiper后,使用loop循环,然后给每个swiper-slide滑块绑定事件@click='fn()' ,由于是循环模式,swiper会复制两份swiper-slide滑块做循环的效果,但是这两份复制的滑块点击效果无效,其它的正常
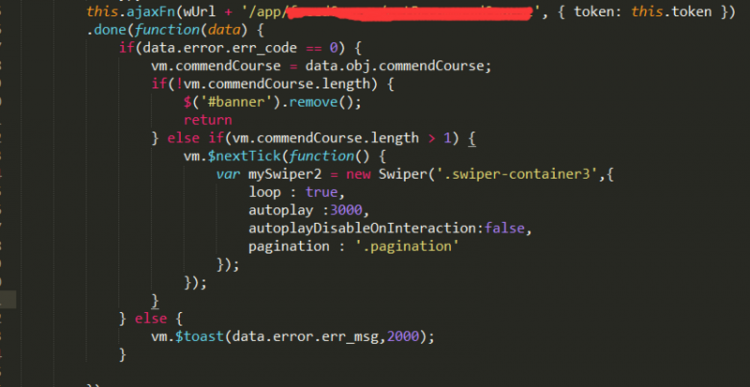
在created 接受数据,然后$nextTick(function(){做swiper初始化}),


回答
不知道楼主解决了没有,这里分享下,我的解决方案(已经解决了)。使用了 vue-awesome-swiper(内置的 swiper 用的版本是4.x)。
在 loop 开启的时候,dom 绑定事件是有问题的。因为在loop模式下slides前后会复制若干个slide,从而形成一个环路,但是却不会复制绑定在dom上的click事件。
因此只能使用 swiper 提供的 api 方法进行解决。
在 swiperOption 里,定义一个 click 事件,具体代码如下:
html 代码片段
<swiper :options="swiperOption" ref="mySwiper"> <swiper-slide
v-for="(banner, index) in bannerList"
:key="banner.id">
<div class="banner-item">
<img :src="https://segmentfault.com/q/1010000012268125/banner.imgUrl" alt="news">
<p>{{banner.title}}</p>
</div>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
js 代码片段
let vm = null;new Vue({
data: function() {
return {
swiperOption: { // 轮播配置
loop: true, // 循环滚动
on: {
click: function () {
// 这里有坑,需要注意的是:this 指向的是 swpier 实例,而不是当前的 vue, 因此借助 vm,来调用 methods 里的方法
// console.log(this); // -> Swiper
// 当前活动块的索引,与activeIndex不同的是,在loop模式下不会将 复制的块 的数量计算在内。
const realIndex = this.realIndex;
vm.handleClickSlide(realIndex);
}
}
}
},
bannerList: [
{
id: '1',
title: '世界杯揭幕战-超新星1球2助攻俄罗斯5-0沙特 格里兹曼宣布留马竞',
imgUrl: 'http://n.sinaimg.cn/sports/180/w640h340/20180615/AYes-hcyszrz3457297.jpg'
},
{
id: '2',
title: '颜值满分!世界杯首日美女球迷盘点',
imgUrl: 'http://n.sinaimg.cn/sports/180/w640h340/20180615/H3Wz-hcyszrz4804003.jpg'
},
{
id: '3',
title: '盘点历届世界杯大比分“屠杀”',
imgUrl: 'http://n.sinaimg.cn/sports/180/w640h340/20180615/FNuk-hcyszrz4805039.jpg'
}
]
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper;
}
},
created() {
vm = this;
},
methods: {
handleClickSlide(index) {
console.log('当前点击索引:', index);
}
}
})
希望能帮到你及更多的人?
可以使用swiper的onclick回调函数触发点击事件,不要在dom上绑定
<template><swiper :options="swiper_option" ref="mySwiper">
<swiper-slide v-for="(item,i) in data" :key="item.id" :data_index="i">
<div class="img-card"><img :src="https://segmentfault.com/q/1010000012268125/item.ad_img" :alt="https://segmentfault.com/q/1010000012268125/item.ad_img"></div>
</swiper-slide>
</swiper>
</template>
<script>
export default {
data() {
return {
data: Array,
swiper_option:Object,
};
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper;
}
},
mounted() {
let _this = this;
this.swiper.on('tap', function () {
//通过this.clickedSlide.getAttribute('data_index'),获取循环数组data的项数
_this.toSonControl(_this.data[this.clickedSlide.getAttribute('data_index')]);//调用你自定义的方法
})
},
methods: {
toSonControl(ad_info) {
巴拉巴拉巴拉巴拉
}
},
}
</script>
推荐你用这个组件
https://www.npmjs.com/package...
我也遇到这问题了,楼主解决了,分享下解决原因撒
这样是可以点击,但是点击DOM里面的参数怎么传?
给swiper绑定事件,
使用this.$refs.mySwiper.swiper.activeIndex获取点击的那个slider的index。
<swiper :options="swiperOption" @click.native="doSome()" ref="mySwiper">
var index =(this.$refs.mySwiper.swiper.activeIndex - 1) % length;
我也是这么写的但是 根本触发不了click事件。。。。
没设置observer:true吧
通过 this.$refs.mySwiper.swiper.realIndex 判断slide的真实下标。
data() { return {
swiperOption: {
loop: true,
on: {
click: () => {
// 开启loop: true之后,点击item获取真实索引值
console.log(this.swiper.clickedSlide.dataset.swiperSlideIndex)
}
}
}
}
}
computed: { swiper() {
return this.$refs.mySwiper.swiper
}
}
以上是 【Vue】vue使用swiper的循环模式下,给每个滑块绑定事件 @click,复制的swiper-slide点击事件无效 的全部内容, 来源链接: utcz.com/a/73600.html








