【React】echarts柱状图x轴坐标有没有办法间隔一个显示?

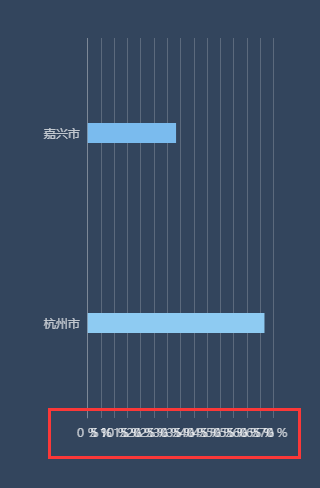
如图,我用了ECharts的这个柱状图,下面x轴的数字太密集了,能不能让x轴的坐标间隔一个显示数字?
xAxis: {axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: 'rgba(255,255,255,0.2)'
}
},
interval: 5,
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}',
textStyle: {
color: 'rgba(255,255,255,0.7)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,0.2)'
}
},
show: true,
data: ['0%', '', '10%', '', '20%', '', '30%', '', '40%', '', '50%', '', '60%', '', '70%', '', '80%', '', '90%', '', '100%']
},
回答
建议使用这个方法 axisLabel:{rotate:-30} 换个角度思考问题 横着放不下可以竖着放,当然也可以斜着放 这就是我要说的这个方法。
可以设置x轴文字出现的频率的,比如隔两个显示一个(axisLabel = {interval: 3};),具体设置见文档。
你只需要在XAxis那边设置下里面的data数组就行了,举个例子:
xAxis: { type: 'category',
min:'2.00',
max:'18.00',
boundaryGap: false,
name:'年龄',
axisLabel: {
formatter: '{value}'
},
data: ['2.00', '2.25', '2.50', '2.75', '3.00', '3.25', '3.50','3.75','4.00'
这是我一个项目中x轴从显示分别是2.00,2.25,2.50...... 如果我要间隔一个只需要在data之间插入空字符串就行了,改成
data: ['2.00', ' ' ,'2.25', ' ', '2.50', ' ' ,'2.75', ' ','3.00'...... ]xAxis中设置axisLabel:{interval:5)}
可以间隔4个
axis.axisLabel
坐标轴文本标签选项
适用类型:类目型
标签显示挑选间隔,默认为'auto',可选为:
'auto'(自动隐藏显示不下的) | 0(全部显示) |
{number}(用户指定选择间隔)
{function}函数回调,传递参数[index,data[index]],返回true显示,返回false隐藏
也可用rotate来调整旋转角度
适用类型:通用
标签旋转角度,默认为0,不旋转,正值为逆时针,负值为顺时针,可选为:-90 ~ 90
以上是 【React】echarts柱状图x轴坐标有没有办法间隔一个显示? 的全部内容, 来源链接: utcz.com/a/73344.html







