【React】在React中使用echarts省市地图
我需要实现一个:全国 =》 省 =》 市 的联动切换效果;
遇到一个问题:在使用echarts省市地图时报错。
代码如下:
1.引入地图文件:
我使用的是JS文件的地图文件。前提是已经用npm安装了echarts。
import React, { Component } from 'react';import echarts from 'echarts';
import $ from '../../js/lib/jquery';
import './index.scss';
import '../../../node_modules/echarts/map/js/china';
import '../../../node_modules/echarts/map/js/province/anhui';
import '../../../node_modules/echarts/map/js/province/aomen';
import '../../../node_modules/echarts/map/js/province/beijing';
.... 所有地图文件 ........
2.使用地图
const option = {title: {
text: 'iphone销量',
subtext: '纯属虚构',
left: 'center'
},
series: [
{
name: 'iphone3',
type: 'map',
mapType: 'shanghai',
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[]
}
]
};
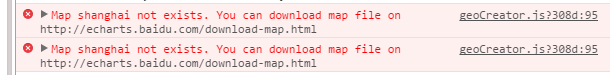
3.代码如上,我如果使用shanghai这个地图,就会报下面这个错:

请问:在react中需要怎样正确的引用echarts的地图文件才能正常工作?谢谢!
回答
感谢各位的回答支招!
@vsion@liuyang 两位推荐我使用封装后的echarts react组件,但是这不是问题产生的原因。
感谢 @一只会飞的猪 的提醒,我已经有这方面的考虑。
在提了这个问题之后不久,我就解决了这个问题。详细说下我的解决方法:
报错是说:Map 'shanghai' not exits.
因为我是对照着示例写的这个'shanghai'的地图名,所以最开始没网地图名方面去想,纠结了很久没找到原因,试了各位的方法也不行。
然后,我就可以往这个报错信息上找原因,既然说 'shanghai' not exits,那么肯定是我引入的地图名不对或不对应。
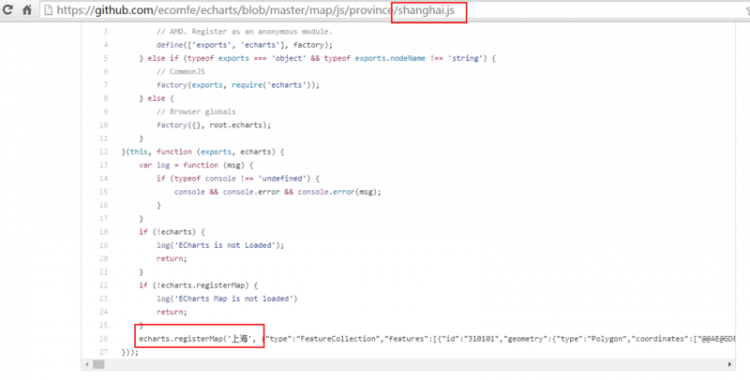
我就打开的地图文件查看,结果发现了这个:

原来,echarts把地图名注册为了:“上海”,而非 'shanghai',所以我在使用'shanghai'这个地图的时候,才会报错。
PS.顺便表达一个疑惑:为什么要用中文名来注册地图?
然后,在使用的过程中,我也发现了echarts的一个“bug”,见此。
import ReactEcharts from 'echarts-for-react';
??什么情况
我答题的时候题主没有引入, 提示一下, 踩?
看截图~

如果已经点过 是红色的样式.
提一个小小的意见,这种插件如果不放在首屏,最好是通过webpack异步一下
npm 安装echarts-for-react,
import ReactEcharts from 'echarts-for-react';
import 'echarts/map/js/shanghai.js';
var DaMap = React.createClass({componentDidMount: function(){},
getOption: function(){
const option = {
title:。。。。。
}
},
render: function(){
return (
<ReactEcharts option={this.getOption()} style={{height: 500}} />
);
}
})
最近要在react当中做这个功能,你这个代码能共享下吗,拜托拜托?
解决了我地图没引进来的问题,谢谢♪(・ω・)ノ
以上是 【React】在React中使用echarts省市地图 的全部内容, 来源链接: utcz.com/a/73183.html








