【Vue】购物车计算总价,为什么有时候会出现小数?
我在 vue 的 computed 中计算购物车总价,代码如下:
computed:{
AllPrice: function () {let totalPrice = 0;
for (let k in this.tickets) {
totalPrice += Number(this.tickets[k].price) * Number(this.tickets[k].number)
}
console.log(totalPrice);
return totalPrice;
}
}
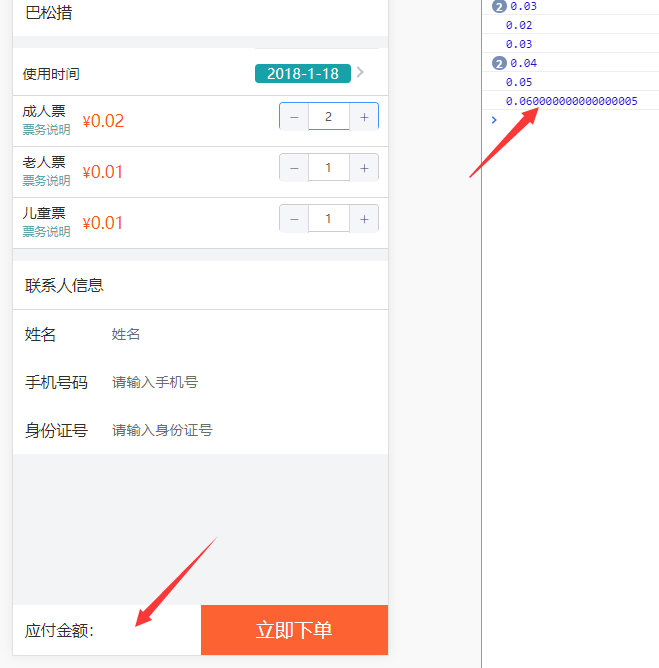
但是打印出来的结果却是这样的:

当出现这个小数点后很长一段的数字时应付金额就不显示了,实际计算结果也不是这个 ,不知道为啥, 新手求指点一下,十分感谢!
回答
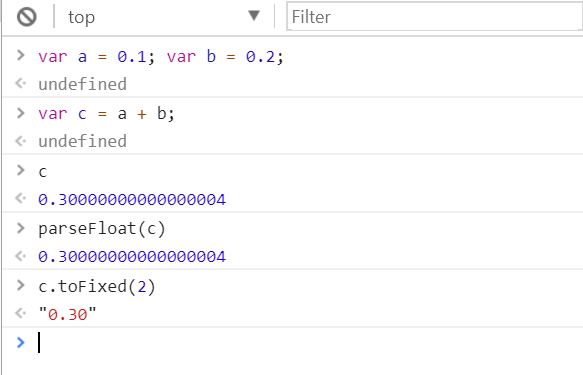
var a = 0.1;var b = 0.2;
console.log(a + b); //0.30000000000000004
console.log((a * 10 + b * 10) / 10); //0.3
虽然题主已经采纳了答案了,但是我还是要根据我以往的经验来分享一下
建议使用bignumber这个库。
题主的具体业务可以决定使用 * 10 ^n / 10 ^n的方式,但我就举一个例子,
将320.21小时转换成x天x小时形式,我们希望得到的结果是13天8.21小时
var input = 320.21;var day = Math.floor(input / 24); // day == 13
var hour = (input - 24 * day) * 100 / 100; //bad
var hour2 = (input * 100 - 24 * day * 100) / 100; // bad
//结果会是类似这个结果:8.209999999999964
那么如果使用bignumber呢
var input = 320.21;var bg = new BigNumber(input);
var day = Math.floor(input / 24);
var hour = bg.minus(day * 24);
console.log(day + 'D' + hour + 'H');
看价格精确到小数点后n位就乘以10^n去掉小数点,运算完再除以10^n就可以了应付金额不显示应该是数字太长了显示到下方了吧
原因:IEEE754标准
而且简单的乘除也会有问题
0.56*100 // 56.00000000000001解决:同样建议bignumber.js
浮点数的的四则运算都会有的精度误差问题
浮点数的问题吧
在js中 0.1 + 0.2 != 0.3,
你可以把单价剩以100转换成整数,然后再计算总价后除以100就可以了

使用浮点数自动转换的吧
以上是 【Vue】购物车计算总价,为什么有时候会出现小数? 的全部内容, 来源链接: utcz.com/a/73179.html