【React】react-navigation (嵌套路由)标题栏设置title后空白
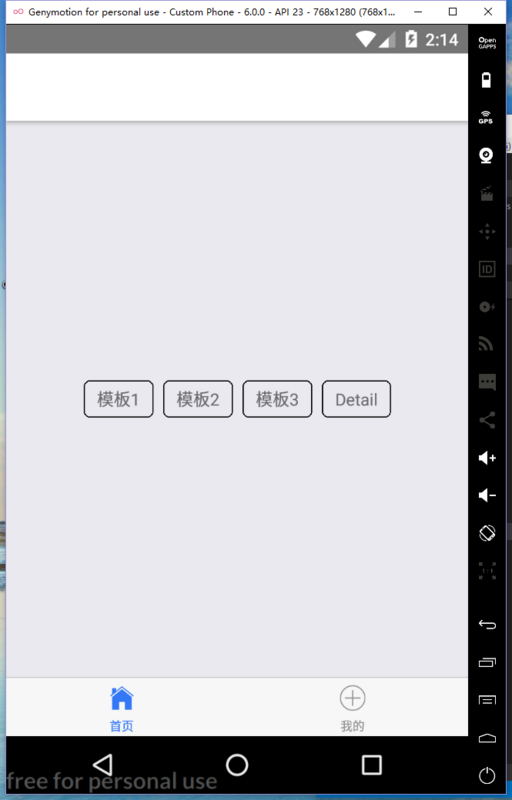
RN项目,写了个嵌套路由的DEMO,使用的react-navigation组件,navigationOptions里设置title后,模拟器上标题栏一片空白,没有报错。
底部TabNavigator代码:
import React from 'react';
import {createBottomTabNavigator} from 'react-navigation';
import Ionicons from 'react-native-vector-icons/Ionicons';
import TestScreen from './Test';
import SettingScreen from './SettingScreen';
TestScreen.navigationOptions = {
title: '首页',headerStyle: {
backgroundColor: '#f4511e',
},
};
export default createBottomTabNavigator(
{Home: {
screen: TestScreen,
navigationOptions: ({navigation}) => ({
//tabBarLabel: '首页',
tabBarIcon: ({tintColor, focused}) => (
<Ionicons
name={focused ? 'ios-home' : 'ios-home-outline'}
size={26}
style={{ color: tintColor }}
/>
),
}),
},
Setting: {
screen: SettingScreen,
navigationOptions: {
tabBarLabel: '我的',
tabBarIcon: ({tintColor, focused}) => (
<Ionicons
name={focused ? 'ios-add-circle' : 'ios-add-circle-outline'}
size={26}
style={{ color: tintColor }}
/>
),
}
}
},{
initialRouteName: 'Home'
}
)
StackNavigator代码:
import React from 'react';
import {
createBottomTabNavigator,createStackNavigator,
} from 'react-navigation';
import Ionicons from 'react-native-vector-icons/Ionicons';
import HomeScreen from '../screen/HomeScreen';
import DetailScreen from '../screen/DetailScreen';
import SettingScreen from '../screen/SettingScreen';
import LoginScreen from '../screen/LoginScreen';
import TestScreen from '../screen/Test';
import AuthenScreen from '../screen/AuthenScreen';
import IndexStack from '../screen/IndexStack';
export default createStackNavigator({
Index: IndexStack,Test: TestScreen,
Home: HomeScreen,
Detail: DetailScreen,
Login: LoginScreen,
Setting: SettingScreen,
Authen: AuthenScreen
},{
initialRouteName: 'Index'})
模拟器头部标题栏空白,设置属性没有渲染
回答
const TabNavigator = createBottomTabNavigator({
Feed: FeedScreen,
Profile: ProfileScreen,
});
TabNavigator.navigationOptions = ({ navigation }) => {
let { routeName } = navigation.state.routes[navigation.state.index];
// You can do whatever you like here to pick the title based on the route name
let headerTitle = routeName;
return {
headerTitle,};
};
https://reactnavigation.org/d...
看了楼上的朋友发的官网的解决办法。已经解决好了。在此希望后人可以乘凉。
大改意思就是是两个堆栈,如果将navigationOptions写到里面的话肯定是不行的,因为只会查看子节点的配置。
“So we can set the headerTitle on the TabNavigator instead”
解决办法,直接上代码:
import { createStackNavigator,
} from 'react-navigation';
import BottomTabNavigator from './Components/alphaButtomNav'
//设置嵌套路由中的解析设置
BottomTabNavigator.navigationOptions = ({ navigation }) => {
const { routeName } = navigation.state.routes[navigation.state.index];
// You can do whatever you like here to pick the title based on the route name
let headerTitle = "";
if (routeName == "Home") {
headerTitle = "主页"
} else if (routeName == "Details") {
headerTitle = "详情"
} else if (routeName == "Diet") {
headerTitle = "菜品"
} else if (routeName == "My") {
headerTitle = "我"
}
return {
headerTitle,
};
};
const App = createStackNavigator({
//默认加载第一个页面,这里用来注册需要跳转的页面 相当于Manifest.xml文件
HomeTab: { screen: BottomTabNavigator },
Welcome: { screen: Guide },
Main: {
screen: MainScreen,
},
UserIndex: {
screen: UserIndex
}
})
以上是 【React】react-navigation (嵌套路由)标题栏设置title后空白 的全部内容, 来源链接: utcz.com/a/73165.html








