【React】react 跨域问题
需求:解决create-react-app创建项目跨多个域
练手写个斗鱼直播,用create-ract-app创建的项目,调用斗鱼公开的API
尝试
跨域设置:
//package.json加入"proxy": "http://open.douyucdn.cn",
可以访问该域下的api。
但是这只能有一个代理,我想继续使用其它域下的API就满足不了需求
网上查到可以这样:
//package.json中加入"proxy": {
"/api/RoomApi": {
"target": "http://open.douyucdn.cn"
}
},
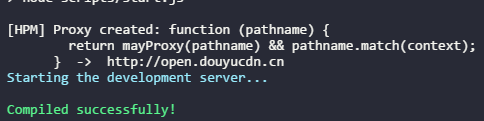
看起来这种可以满足需求。npm start试一下

貌似设置了代理,访问一下看看是否成功


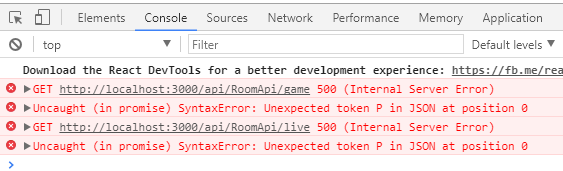
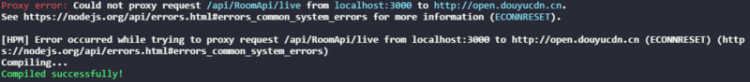
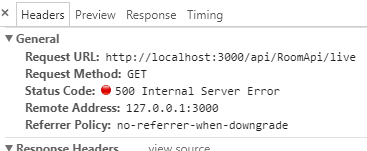
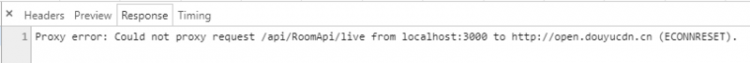
一脸茫然,
下面是相关请求信息


问题
请问该如何设置proxy,能满足可以调用不同域下API的需求。
回答
//package.json中加入//some scripts
,
"proxy": {
"/api/RoomApi": {
"target": "http://open.douyucdn.cn",
"changeOrigin":true
},
"/api/v1":{
"target":"http://capi.douyucdn.cn",
"changeOrigin":true
}
}
加入"changeOrigin":true,使得允许跨域访问,完美解决。
在 npmjs.com 中并未找到 package.json 关有 proxy 字段及其说明。
1.首先你要确认一下你用postman直接请求斗鱼的api是否成功
2.确认一下proxy代理的api最终请求路径是否和斗鱼的一致,看你这样的配置应该是把所有的api请求都转到了http://open.douyucdn.cn根路径了
以上是 【React】react 跨域问题 的全部内容, 来源链接: utcz.com/a/73157.html









