【React】react父组件向子组件传值为什么传不过去
我的主页面要嵌入个轮播图组件,主页面请求图片数据传到轮播图组件中让它去显示图片,但是现在数据传不过去怎么回事
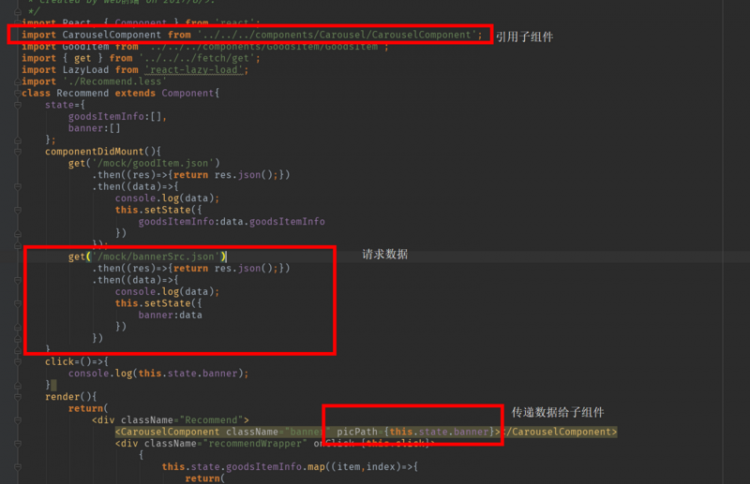
主页面:

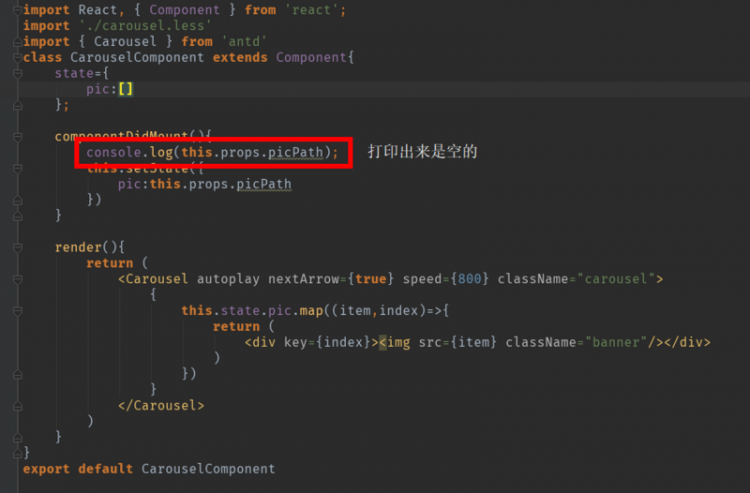
轮播图组件:

回答
这个问题主要是因为组件生命周期方法的执行顺序你没有搞清楚,在轮播组件componentDidMount执行时,主页面组件Recommend的componentDidMount都还没有执行,父组件的componentDidMount是在所有子组件的componentDidMount都执行完成后才执行。
当Recommend的componentDidMount执行完成,也重新调用setState后,你的子组件的state并不会改变,因为componentDidMount只会被调用一次,所以你没法在这个方法中根据新的props更新你的state,非要这么做的话,应该在子组件的componentWillReceiveProps(nextProps)这个方法中做。
但就你的这个场景来说,子组件是没有必要维护自己的state的,直接在子组件render中使用父组件传递的props.picPath渲染子组件,这样父组件state变化,传递给子组件的props就会变化,子组件每次render都是使用的最新的props。也就是把子组件设计成无状态组件。
这个是异步的,第一次打印的时候确实是空的。
在你的子组件里面
`state = {
pic: [{}]}`
你这个问题的主要原因应该是在 MAP 的时候 item是 undinfind
不是数据传输问题
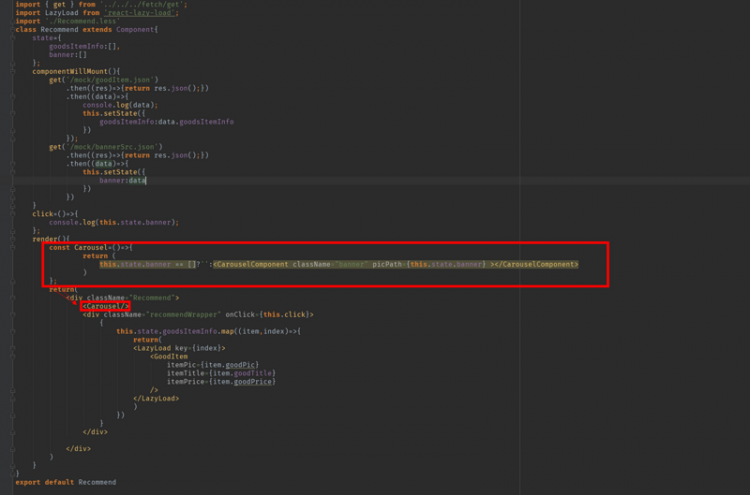
解决了,忘记了可以先判断再渲染。我在父组件里把轮播图的子组件单独放在一个函数内,在函数内判断this.state.banner是不是为空,为空就return空,不为空就return子组件,并把值传递过去!

以上是 【React】react父组件向子组件传值为什么传不过去 的全部内容, 来源链接: utcz.com/a/72972.html







