【React】为什么React会自动渲染JSX写法中的数组元素?
背景:
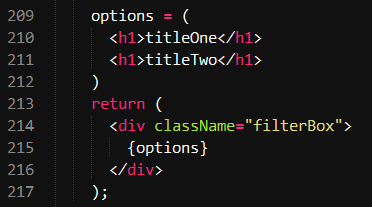
我定义了一个变量,想给它赋值两个同级的h1标签

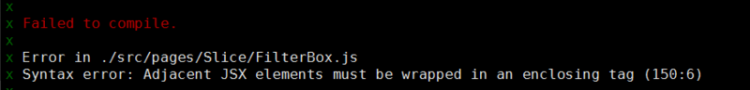
然后编译报错了,提示就是所谓的顶级标签只能一个的问题。

但是我又不想在外面给它套一层标签,类似如下的形式:
options = (<div>
<h1>titleOne</h1>
<h1>titleTwo</h1>
</div>
)
发现
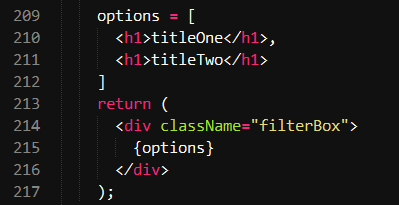
测试了一会,便发现了下面的写法。如图将元素包括在数组中,便可以实现同级元素渲染了

问题
觉得很神奇,遂来问问原理,react是如何神奇的识别 大括号里的数组元素,并依次遍历渲染出来的?
回答
很好的问题。简单的原理理解是:JSX 的一对封闭标签,会转译为一个 createElement 函数。如下的代码转译后,实际上会变成两个并排的函数。
return ( <div>123</div>
<div>456</div>
)
// 转译后得到
return (
createElement(xxx)
createElement(xxx)
)
如上转译为两个并排的函数后,并不满足 {xxx} 语法只能嵌入一个单行表达式的需求。而一个数组的声明,则是一个符合要求的单行表达式,形如:
return [ <div>123</div>,
<div>456</div>
]
// 转译后得到
return [createElement(xxx), createElement(xxx)]
这时能满足语法格式要求。
换一种说法就是,if (x === fn() fn()) 是非法的,但 if (x === [fn(), fn()]) 是合法的。
不知这样解释是否清楚。如果有兴趣,可以玩玩这个插件看看 JSX 的转译机制:
https://babeljs.io/docs/plugi...
https://facebook.github.io/re...
文档里不是有这种用法么……
以上是 【React】为什么React会自动渲染JSX写法中的数组元素? 的全部内容, 来源链接: utcz.com/a/72961.html









