【React】ts中, setTimeout返回的值是什么类型, 不是Timer吗?
let timeoutId: Timer = setTimeout(() => {console.log('ok');
}, 250);
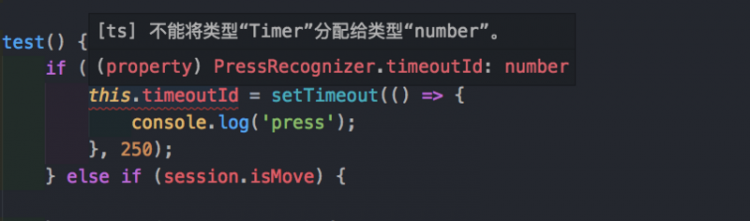
vscode提示没有Timer类型, 但是如果我把Timer换成number, 他又提示我setTimeout返回的Timer类型不能分配给number类型
ant组件根目录的tsconfig中, 有一个属性:"
lib": ["dom",
"es7"
]
这2个是干嘛的, 和我问的问题是不是关系? 初学ts, 请多多指教

回答
把@types/node依赖删掉
不行的话就用window.setTimeout

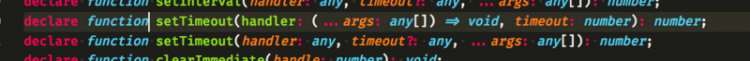
应该是 number 类型
是number类型,但是你的setTimeout和setInterval要用window.setTimeout和window.setInterval去调用,就可以了
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
返回的是一个ID,是个正整数。
以上是 【React】ts中, setTimeout返回的值是什么类型, 不是Timer吗? 的全部内容, 来源链接: utcz.com/a/72715.html








