【Vue】element-ui form 组件中v-model与vuex如何结合使用?
vuex文档中建议表单中v-model这样使用:
<input v-model="user">computed: {
user: {
get () {
return this.$store.state.obj.user
},
set (value) {
this.$store.commit('updateUser, value)
}
}
}
但是:
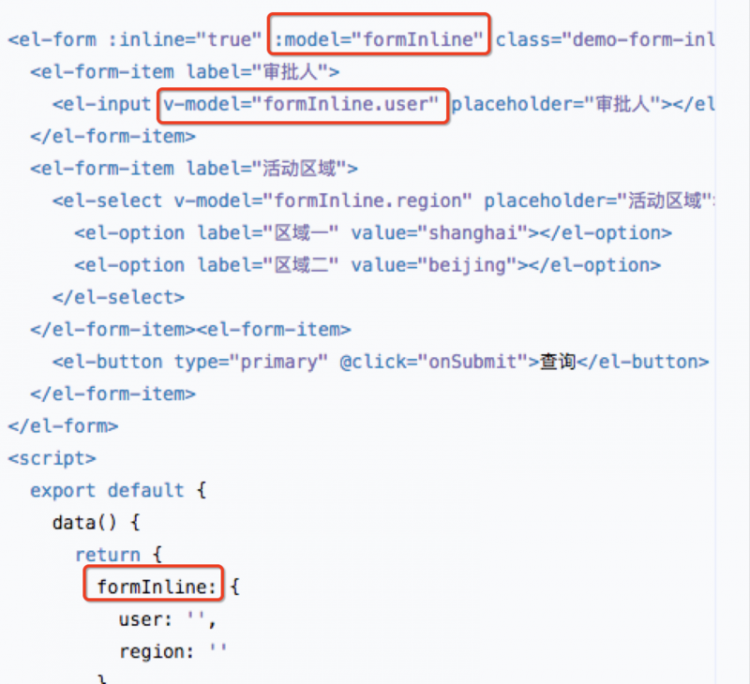
element-ui如果要使用form组件的表单验证功能,表单v-model绑定的data必须写在一个对象里面,如下的formline,也就是说它只验证formline对象内部的属性值,以下element-ui文档的demo代码:

vue无法把一个计算属性写在一个对象(比如formline)里面,即不可以使用如下这样的语法:
computed: {// 错误代码
'formline.user': {
get () {
return this.$store.state.obj.user
},
set (value) {
this.$store.commit('updateUser', value)
}
}
}
我现在的做法是每次set操作commit后往formline对象中添加对应的key&value,这样才可以使用element-ui的form验证功能,代码如下 :
computed: {'user': {
get () {
return this.$store.state.obj.user
},
set (value) {
this.$store.commit('updateUser', value)
// 添加如下:
this.formline.user = value
}
}
}
但总感觉有点歪门邪道,不知道有其他更合理的解决方案?
回答
我的解决思路是从store拷贝一份数据给组件。
组件每次数据更新,又拷贝一份给store。这样,组件和store的数据就是同步的。
从store拷贝一份数据给组件
data:function (){ return {
form:_.cloneDeep(this.$store.state.picker.form),
}
}
然后监听数据的变化
watch:{ form:{
handler:function(a, b){
console.log('改变了', a, b);
console.log(a);
this.$store.commit('picker/setForm', {
form:_.cloneDeep(a),
});
},
deep:true
},
},
每次更新,都提交到store。
问题描述不够清楚啊
恰好在学习vuex和element-ui, 也遇到同样的问题。
搞了一晚上,我的解决方案是:
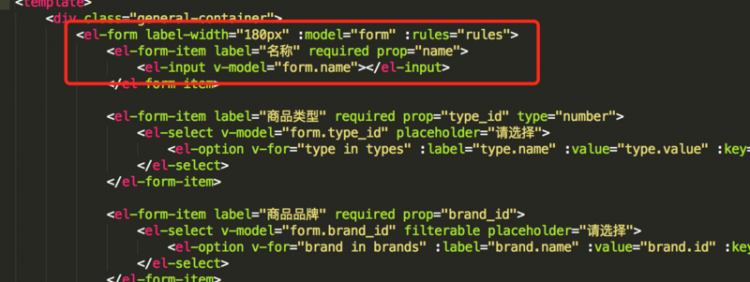
vue的template:
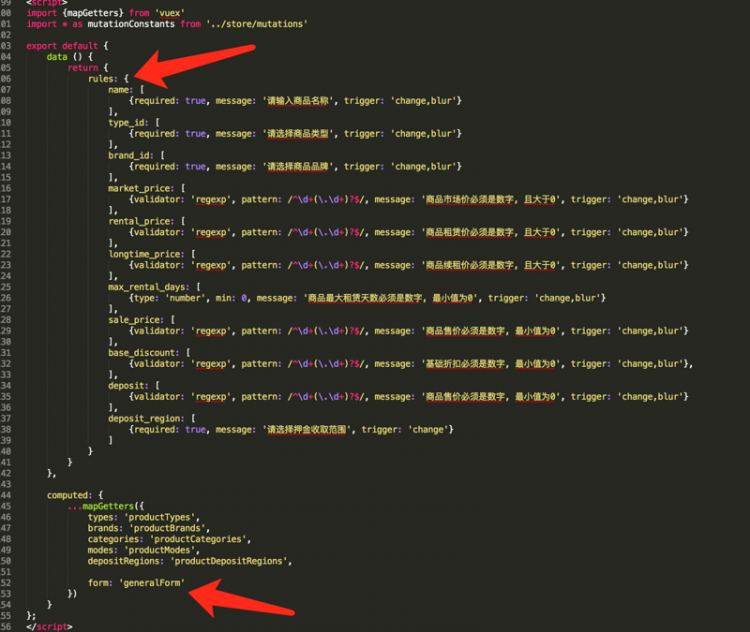
vue的script:
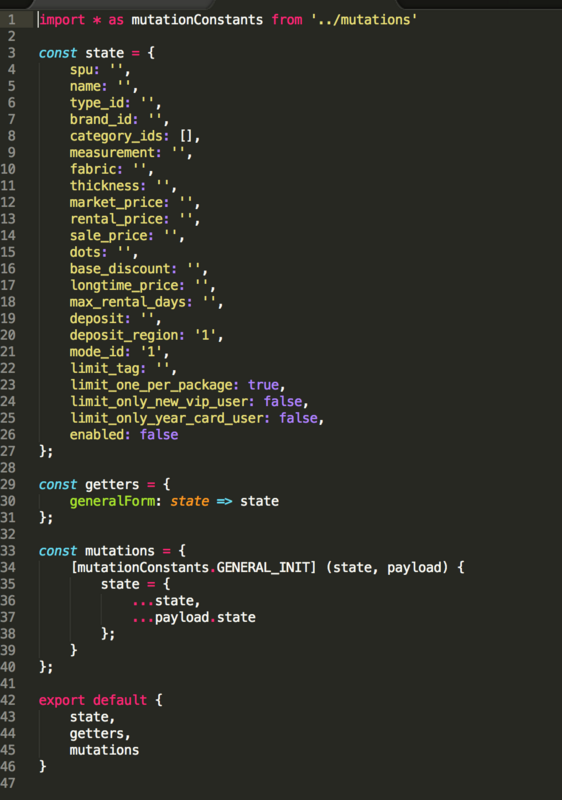
对应vuex的store:
这样我测试下来,可以正常使用
看了几个项目,里面的实现方式跟你的一样,都是v-model绑定到computed属性上,属性的get方法从vuex里获取数据(不需要写getters),set方法向vuex commit一个mutation。似乎没有更优雅的办法了,毕竟v-model是要双向绑定的,而vuex是单向数据流,势必要冲突
找到更好的解决办法了吗
可以这样
computed: { formline() {
return {
user: this.user,
...
}
}
}
把formline绑到form组件上
今天也碰到这个问题,多谢楼主的分享,暂时算是解决了问题
以上是 【Vue】element-ui form 组件中v-model与vuex如何结合使用? 的全部内容, 来源链接: utcz.com/a/72712.html