【React】react js 怎样绑定键盘敲击回车事件
1.问题:我想要实现键盘敲击enter回车键,界面执行搜索功能
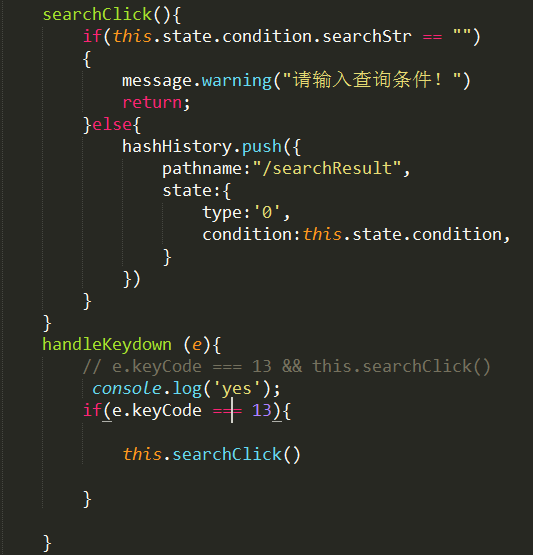
2.代码:
![]()

3.错误提示:没有错误提示,但是测试中没有实现
回答
在react里面的事件里面onClick={()=>{}}最好还是使用箭头函数;为什么click你使用bind.this,但是keydown切不使用?onKeydown={(e)=>{this.handleKeydown(e);}};这个问题应该打个断点调试下很快就出结果了。
class Demo extends Components{ componentDidMount(){
document.addEventListener("keydown",this.handleEnterKey);
}
componentWillUmount(){
document.removeEventListener("keydown",this.handleEenterKey);
}
handleEnterKey = (e) => {
if(e.keyCode === 13){
//do somethings
}
}
render(){
}
}
我在项目是这样处理的.
以上是 【React】react js 怎样绑定键盘敲击回车事件 的全部内容, 来源链接: utcz.com/a/72607.html









