js~ajax获取后端HTTP状态的几种情况
jquery发起ajax请求到后端接口,后端向前端返回数据,当然也存在后端接口直接重定向(302)到其它接口,然后再向前端返回数据,当然这种情况需要考虑跨域问题。
前端代码
//测试一下http status$.ajax({
type: "get",
url: "/redirect",
statusCode: {
401: function () {
console.log("401");
},
404: function () {
console.log("404");
},
200: function () {
console.log("200");
},
302: function () {
// 获取不到当前页的状态,因为已经跳转,直接为目标页的状态
// 目标页返回是404,则前端接收就是404,当然如果目标页存在跨域的情况,那前端是没有状态返回的
console.log("302");
}
}
});
后端请求
一 正常返回
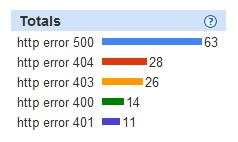
如果只是后端接口直接返回数据,就使用后端接口状态,可能是200,400,401,403,500等
二 重定向
1 如果是同源(域)情况,直接返回重定向接口的状态码,下面例子中重定向到/a404接口,这个接口返回状态码是404,前端得到的响应码就是404
@GetMapping("/redirect")public void rerei(HttpServletRequest request, HttpServletResponse response) {
response.sendRedirect("http://localhost:9090/a404");
}
@GetMapping("/a404")
public void a404(HttpServletResponse response){
response.setStatus(404);
}
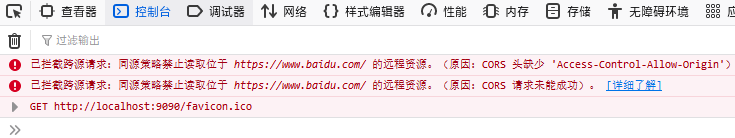
2 如果是跨域情况,如果目标接口的服务端没有开启跨域策略,则不能返回状态
@GetMapping("/redirect")public void rerei(HttpServletRequest request, HttpServletResponse response) {
response.sendRedirect("http://www.baidu.com");
}

这种情况的话,前端无法得到HTTP响应码,这只能在后端去处理,在前后分离的状态里,尽量不要在后端直接重定向,而是输出对应的响应结果,由前端完成重定向工作。
以上是 js~ajax获取后端HTTP状态的几种情况 的全部内容, 来源链接: utcz.com/a/72584.html