【React】antd design Select组件 带搜索框 如何控制搜索文本框里输入的内容?
https://ant.design/components...
上面的组件
在使用Select组件 带搜索框时
Select组件有一个value属性,但是这个value属性控制的是底下选项的value值,本身文本框的输入值改如何控制输入?
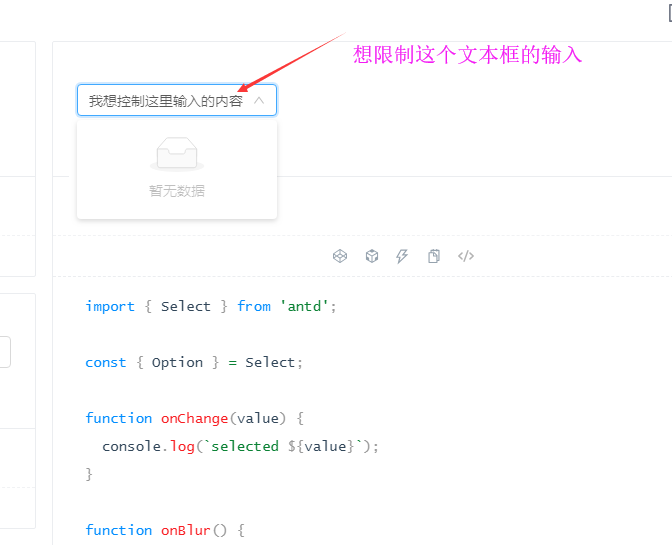
onSearch方法的参数value可以获取出输入的内容,但是没有参数是控制输入文本框的.
如下图,想限制输入文本框的内容

回答
我遇到了跟你一样的问题,请问解决了吗
以上是 【React】antd design Select组件 带搜索框 如何控制搜索文本框里输入的内容? 的全部内容, 来源链接: utcz.com/a/72276.html








