【React】webpack打包之后运行报错,求帮忙解决或者提供个思路?
问题描述
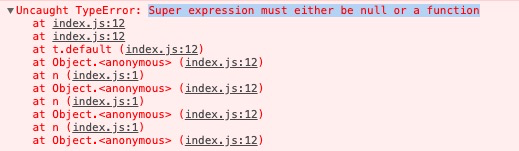
在项目中引用一个npm包,打包后会报Super expression must either be null or a function错误,
但这个包在其他项目中引用没有问题
问题出现的环境背景及自己尝试过哪些方法
dev可以,打包过程没有报错,打包后执行js就会报出Super expression must either be null or a function。尝试过检查拼写问题、react版本。现在怀疑是存在循环引用的情况
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
//webpack.common.js
module.exports = {
entry: {
index: './src/Index.jsx',},
output: {
path: path.resolve(__dirname, 'dist'),filename: '[hash].[name].bundle.js',
},
module: {
rules: [{
test: /\.(scss|css)$/,
use: [
process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader,
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader',
'sass-loader',
],
},
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
},
{
test: /\.(png|svg|jpg|gif)$/,
include: path.resolve(__dirname, 'src'),
use: ['file-loader?name=assets/[name].[ext]'],
exclude: /node_modules/,
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader'],
exclude: /node_modules/,
},
{
test: /\.(js|jsx)$/,
use: {
loader: 'babel-loader',
},
exclude: /node_modules/,
},
],
},
optimization: {
splitChunks: {chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
name: false,
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
reuseExistingChunk: true,
enforce: true,
},
},
},
},
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsc'],},
plugins: [
new CleanWebpackPlugin(['dist']),new HtmlWebpackPlugin({
title: '支付',
template: './src/template.html',
inject: 'body',
chunks: ['index', 'styles'],
}),
new MiniCssExtractPlugin({
// JS中的CSS -> 单独的文件中
filename: '[id].[contenthash:12].css',
chunkFilename: '[id].[contenthash:12].css',
}),
],
};
//webpack.prod.js
module.exports = merge(common, {
devtool: 'source-map',
plugins: [
new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify('production'),
BASE_WEBSITE: JSON.stringify('/'),
BASE_PREFIX: JSON.stringify('/payment/'),
BASE_URL: JSON.stringify('/payment/payment-bff'),
COMMON_LOGIN_URL: JSON.stringify('/login/?directBack=true'),
}),
new BundleAnalyzerPlugin(),
],
optimization: {
minimizer: [new UglifyJsPlugin({
cache: true,
parallel: true,
sourceMap: true,
uglifyOptions: {
warnings: false,
compress: {
drop_console: true,
pure_funcs: ['console.log'],
},
},
}),
new OptimizeCSSAssetsPlugin({}),
],
},
performance: {
hints: false,},
mode: 'production',
});
你期待的结果是什么?实际看到的错误信息又是什么?
执行chunk.js后报错,希望大佬们给个思路或者解决方案

回答
我今天也遇到了这个问题,奇怪的是,我打包后的包,引入到我自己的项目里面正常到,我同事的项目中引人就报了这个错误。先打个TAG,后面有解决方案再来更新,作者解决了也请分享下 谢谢
以上是 【React】webpack打包之后运行报错,求帮忙解决或者提供个思路? 的全部内容, 来源链接: utcz.com/a/72206.html







