svg 的 path元素有办法调整大小和位置吗?
如题,想要调整svg path元素的大小和位置,但却发现怎么都不起作用
回答
这个你没有具体的代码可能别人没有办法说。
不过很明确的是path本身仅仅是信息的描述,即其本身就是和位置相关的,所谓的大小是需要改变path来使得绘画的图像大小变化的。
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M250 150 L150 350 L350 350 Z" />
</svg>
和
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M0 0 L1920 920 L350 450 Z" />
</svg>
就是完全的2个不同大小位置的图形啊。
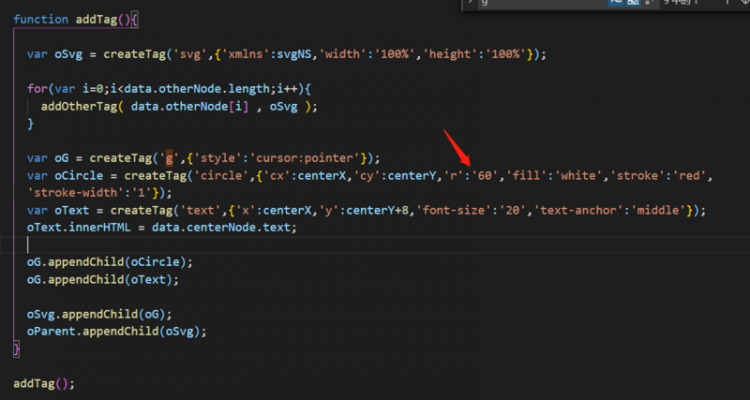
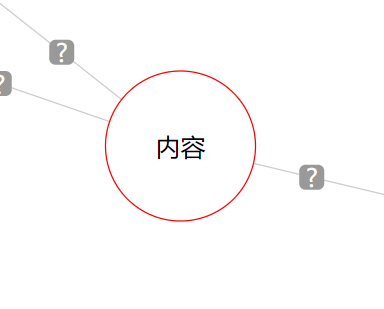
如下面是svg绘图的方法,创建一个圆并圆圈中填充文字,通过r来控制圆的大小,其他的也应该有svg开发的一套书写格式吧,如果有需要,可能得了解关于svg更多的东西。

以上是 svg 的 path元素有办法调整大小和位置吗? 的全部内容, 来源链接: utcz.com/a/71877.html