【Vue】axios发送post请求,如何提交表单数据?
我在vue.js中使用axios发送post请求到后台。提交的对象是vue中定义的。代码如下:
/***
*/
var app = new Vue({
el: "#register",
data: {
registerUrl: "/KindlePocket/bindingData"
newUserInfo: {
userName:'n',
phone:'13',
email:'12',
emailPwd:'22',
kindleEmail:'asd'
}
},
methods: {
register: function() {
axios.post(this.registerUrl, this.newUserInfo, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
}
})
我想提交 newUserInfo这个对象到后台,以表单形式。请问应该如何处理参数呢?
谢谢。
在node环境中可以使用Qs模块,Qs.stringify(data)来处理数据,可是如果在非node环境高中呢,如何使用Qs模块呢?
回答
你要是看下用法就解决了。。。
https://www.npmjs.com/package...
或者
https://github.com/mzabriskie...
axios({ url: '/user',
method: 'post',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
},
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
使用qs这个类库
import qs from 'qs';axios.interceptors.request.use( (config) => {
if (config.method=="post"){
config.data = qs.stringify(config.data);
config.headers['Content-Type'] = 'application/x-www-form-urlencoded';
}
return config;
}, (error) => {
return Promise.reject(error);
});
var params = new URLSearchParams();params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
很简单:
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';另外如果是使用
var instance = axios.create({}) // 这样创建出来的 只需要:instance.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
之前也是用到采纳答案的方法,后来看到querystring也可以,所以来写个更简便的方法:
首先在main.js中import进来(因为是node自带的,所以不用另外安装)
import querystring from 'querystring'Vue.prototype.$qs = querystring;
然后在所需组件内部:
let data={ name:test
}
this.$ajax.post(url,this.$qs.stringify(data)).then(response => {
alert(response.data)
}, response => {
alert("出错啦!")
})
这样就OK了,少了很多的额外处理。
axios.post(this.registerUrl,"userName='n'& phone='13'& email='12'& emailPwd='22'& kindleEmail='asd'");
试了,这样就可以的。
上面的那个人回复的很好,如果你的 data定义的是 json的 axios 会自动识别是什么类型的 将它转换为 json字符串 后再传比较号好
写法很简单,以上太复杂了
var params = new URLSearchParams();
params.append('userName', this.newUserInfo.userName);
params.append('phone', this.newUserInfo.phone);
params.append('email', this.newUserInfo.email);
params.append('emailPwd', this.newUserInfo.emailPwd);
params.append('kindleEmail', this.newUserInfo.kindleEmail);
axios.post(this.registerUrl, params);
应该可以这样
var formData = new newUserInfo()formData.append('username','n')
...
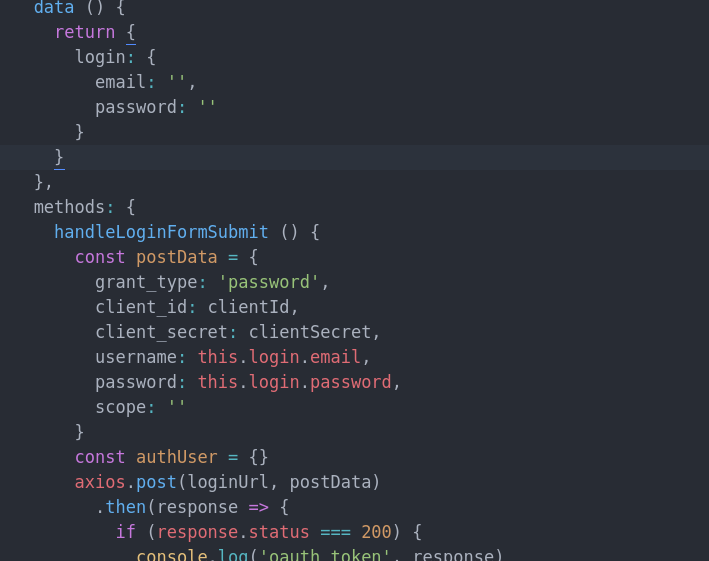
methods: { register () {
const postData = {
userName:'n',
phone:'13',
email:'12',
emailPwd:'22',
kindleEmail:'asd'
}
axios.post(this.registerUrl, postData)
.then(response => {
.....
我的项目大致代码是这样。不知道和你的情况是不是一样。我是这样处理axios的请求的。
你这个方法兼容性特别差,安卓6.0版本的都不支持的。苹果11以下的也是
写一个提交javabean对象的方法:
前端:
axios.post('/v1/sysParams/updateByPrimaryKeySelective', { id: this.form.id,
paramsvalue: this.form.paramsvalue,
paramsname: this.form.paramsname
}).then((response) => {
if (response.status === 200) {
this.$message({
showClose: true,
type: 'success',
message: response.data.message
})
}
}).catch(function (err) {
console.error(err)
})
后端将json转换成对象:
@ResponseBody @PostMapping("/updateByPrimaryKeySelective")
public Object updateByPrimaryKeySelective(@RequestBody String sysParams){
SysParams sys = JSONObject.parseObject(sysParams,SysParams.class);
return sysParamsService.updateByPrimaryKeySelective(sys);
}
const qs = require('qs');
var data={123:[1,2,3]};
this.$http({
url: '123/456', method: 'post',
data: qs.stringify(data, {arrayFormat: 'indices'}),
}).then(function (response) {
var rst = response.data;
});
import axios from 'axios'import Qs from 'qs'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: [data => Qs.stringify(data, { arrayFormat: 'repeat' })],
})
楼主 你问题解决没有?
以上是 【Vue】axios发送post请求,如何提交表单数据? 的全部内容, 来源链接: utcz.com/a/71671.html