React如何实现popover气泡卡片功能?
想用react实现类似antd的气泡卡片功能,但不知道怎么实现能同时将组件的子元素渲染出来,又能将气泡卡片的内容渲染在body中(React.createPortal可以将内容渲染到body中)。
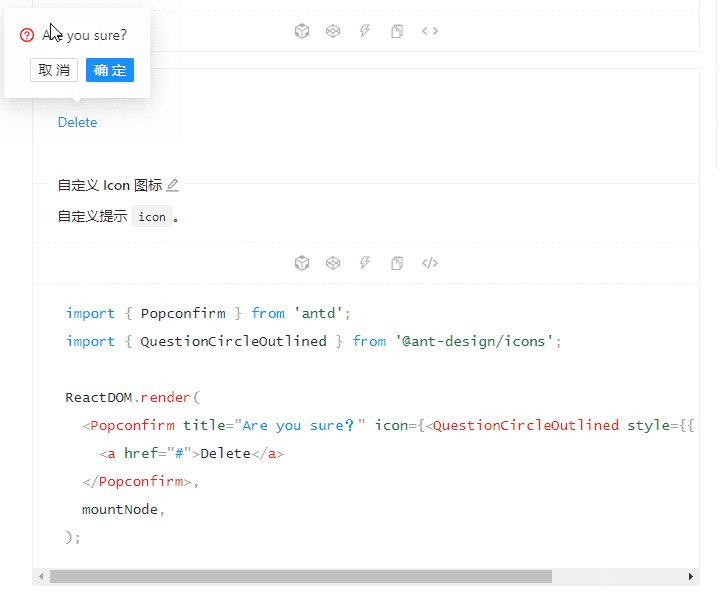
要怎么才能实现上图这种效果呢?求大神指点
回答
可以基于 React.createPortal() 。而且antd的底层也是这么干的
不要怀疑自己,我的校友,就是 React.createPortal()
挖了 antd 的坟,发现是 createPortal ,我还解决了这个问题:
🔥 如何优雅地解决多个 React、Vue App 之间的状态共享?
文档:https://reactjs.org/docs/port...
demo:https://codepen.io/gaearon/pe...
以上是 React如何实现popover气泡卡片功能? 的全部内容, 来源链接: utcz.com/a/71472.html




