react为何页面一载入获取Dom宽度为0?


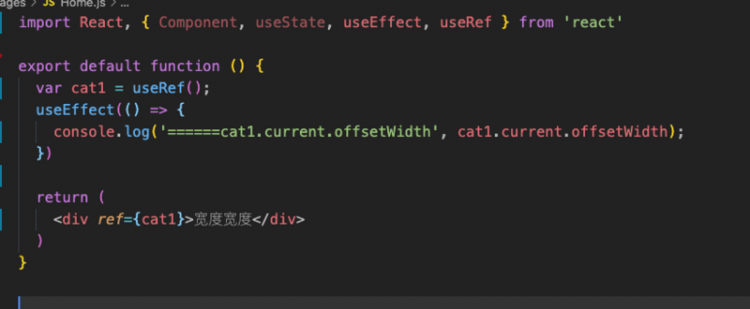
如图,为了说明问题,我把无关的代码都删了,
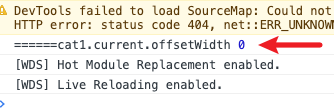
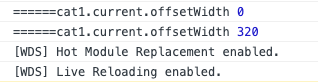
留下的代码中,我发现页面一载入获取的元素宽度为0,这可怎么办呢?应该不是0,因为如果加了setTimeout,就可以正确获取宽度,但是要把代码都写在setTimeout里,肯定不美观,大神们有什么解决办法呢?谢谢

回答
https://reactjs.org/docs/hook...
试试这个api
以上是 react为何页面一载入获取Dom宽度为0? 的全部内容, 来源链接: utcz.com/a/70615.html






