js数据格式转换问题
现在我遇到这样一个问题
const handleSave = () => {request('abc.htm', {
method: 'post',
params: {
productId: paramsObject.productId,
ticketMainKindVid,
params: atomicItems
}
}).then(data => {
if (data.success) {
message.success('保存成功')
}
})
}
我的atomicItems格式是这样的
[{
"ticketKindType":"Audit",
"ticketKindDesc":"成人票",
"ticketKindVid":456,
"amount":2,
"minAge":18,
"maxAge":60
},
{
"ticketKindType":"Child",
"ticketKindDesc":"儿童票",
"ticketKindVid":123,
"amount":1,
"minAge":3,
"maxAge":8
}
]
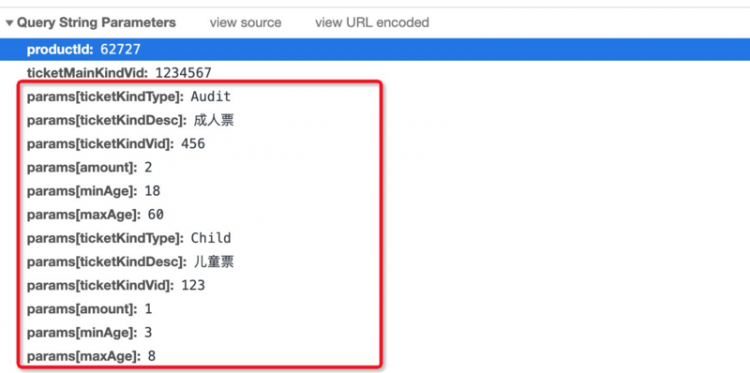
但是请求到服务端之后,在network变成了这样
问一下大家这是怎么回事,要怎么解决
回答
看不到你怎么封装的请求 。 不过你把 params改成data试试
http://www.axios-js.com/zh-cn...
const handleSave = () => { request('abc.htm', {
method: 'post',
data: {
productId: paramsObject.productId,
ticketMainKindVid,
params: atomicItems
}
}).then(data => {
if (data.success) {
message.success('保存成功')
}
})
}
首先你要给出来,你的request到底是用的哪家封装的工具?
原生的 fetch或者XMLHttpRequest都是不支持这样传递数据的。
请求method没有设置正确,期望是POST请求,但是实际看截图是个GET请求。检查下为啥变成了GET请求了
多谢各位回复。是因为umi-request把params作为url的参数,把data作为请求数据,所以我写的params时,他把我的数据当作url的参数了,
以上是 js数据格式转换问题 的全部内容, 来源链接: utcz.com/a/69804.html