typescript中interface约束不生效
index.d.ts
export interface State {ua: string
}
state.ts
import { State } from "./index.d";const state = (): State => ({
ua: "other"
});
export default state;
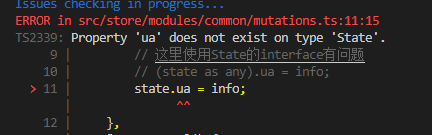
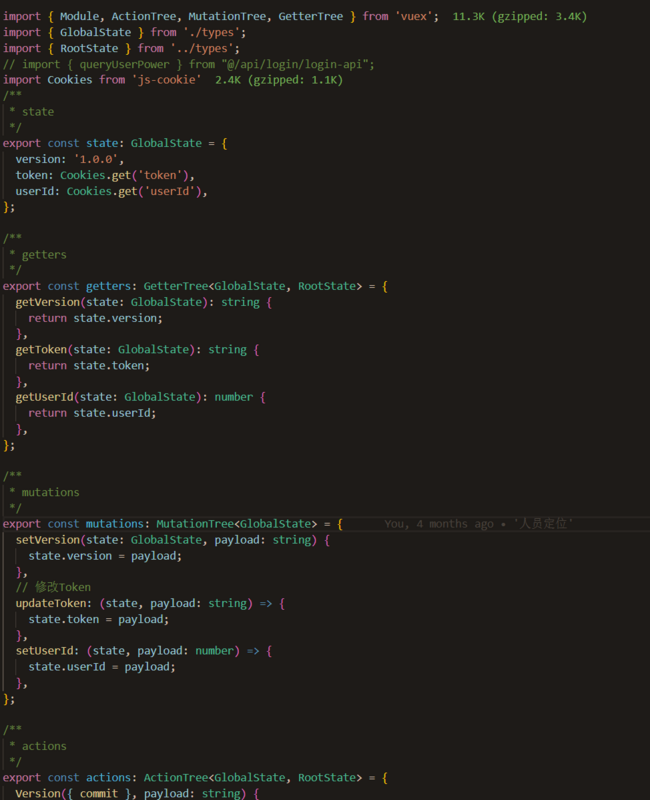
mutations.ts
import * as TYPES from "./types";import { State } from "./index.d";
const mutations = {
/**
* 保存浏览器类型
*/
[TYPES.SAVE_UA](state: State, info: string) {
// 这里使用State的interface有问题
// (state as any).ua = info; 正常
state.ua = info; // 报错 Property 'ua' does not exist on type 'State'.
}
};
export default mutations;

我这个问题出在哪里了啊 我的State中明明 有ua这个属性的啊
回答

代码看起来没啥问题,有可能有其它命名也为State的类型和你这个类型冲突了,你可以尝试一下这么做:
- 把State改一下命名
- 调用Mutations的代码也放上来,并且看看调用的时候State类型是啥,以及Mutations里的的state类型是啥。
- 描述清楚一点,“Property 'ua' does not exist on type 'State'.”在什么情况下出现。
要把你把 interface 写到 state.ts 文件里
export interface State { ua: string
}
const state = (): State => ({
ua: "other"
})
export default state
感谢大家, 我重启了下ide好了
以上是 typescript中interface约束不生效 的全部内容, 来源链接: utcz.com/a/69786.html





