怎么隐藏掉el-tree中的某个节点??
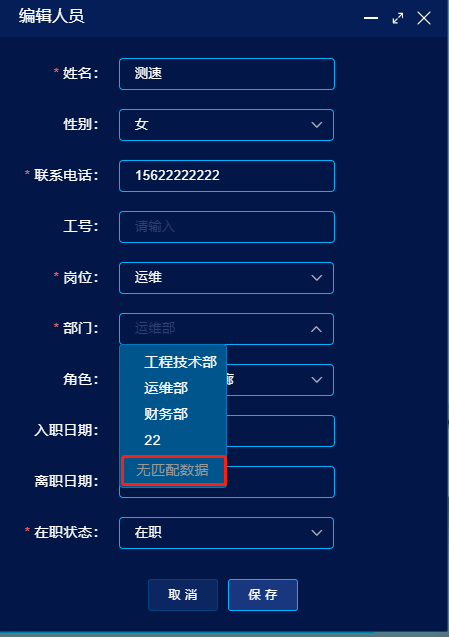
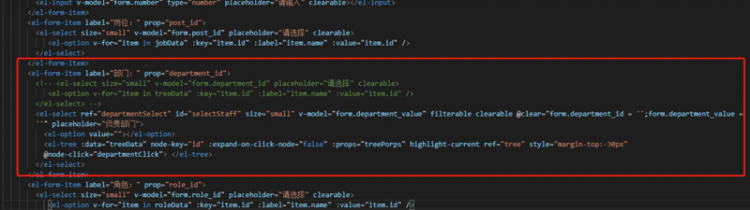
因为一些需求 下拉框需要做成tree形,但是会多出来一个无匹配数据,


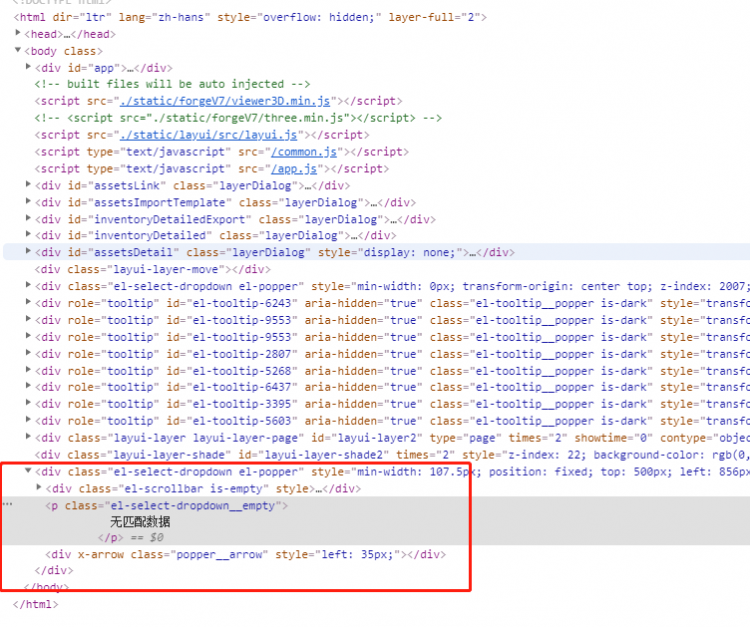
我想隐藏掉这个无匹配数据,本来的想法是用css: display:none,结果发现这个tree组件居然在最外层,如果使用的话就会改掉整个项目,请问一下这个该怎么解决?
回答
无匹配数据是Select组件的,设置为空就好了
<el-select no-match-text=""
>
</el-select>
方法二:
<el-select popper-class="test"
>
</el-select>
<style> .test .el-select-dropdown__empty{
display:none;
}
</style>
以上是 怎么隐藏掉el-tree中的某个节点?? 的全部内容, 来源链接: utcz.com/a/69662.html



