使用JSON.parse转换字符串对象的困惑
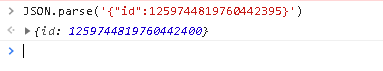
JSON.parse('{"id":1259744819760442395}')输出结果为{id:1259744819760442400},求教下大佬转换之后怎么id的值和原来的不一样了,最后三位一个395一个400
回答
因为JS中能精准表示的最大整数是Math.pow(2, 53) 你这个json里id值是个数字 太大了精度会出问题 搞成字符串就不会了

还真是这样, 或许是数值精度问题?
处理思路是别把他转为数值, 就用字符串的类型来处理, 用正则来取值
Number.isSafeInteger(1259744819760442395) // false真要这么大的话只能使用字符串
超过js默认处理的数值范围啦。
超过JS默认数字的最大精度了,建议替换成字符串!
搜索「大数危机」、「js 精度丢失」、「BigInt」
众所周知JavaScript 仅有 Number 这个数值类型,而 Number 采用的时 IEEE754 规范中 64 位双精度浮点数编码。于是出现了经典的 0.1 + 0.2 === 0.30000000000000004 问题。
ES 最新数据类型中 bigInt 解决了这个问题。
回到最关心的问题:如何解决浮点误差。首先,理论上用有限的空间来存储无限的小数是不可能保证精确的,但我们可以处理一下得到我们期望的结果。
当你拿到 1.4000000000000001 这样的数据要展示时,建议使用 toPrecision 凑整并 parseFloat 转成数字后再显示,如下:
parseFloat(1.4000000000000001.toPrecision(12)) === 1.4 // True 封装成方法就是:
function strip(num, precision = 12) {
return +parseFloat(num.toPrecision(precision));
}
为什么选择 12 做为默认精度?这是一个经验的选择,一般选12就能解决掉大部分0001和0009问题,而且大部分情况下也够用了,如果你需要更精确可以调高。
参考文章: https://github.com/camsong/blog/issues/9

这个不是因为JSON.parse转了数字变了,
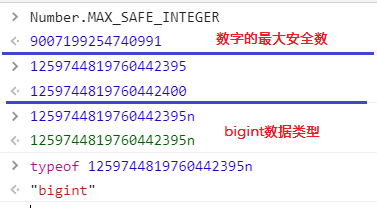
是因为1259744819760442395超出了数字的最大安全数的范围
1259744819760442395n 转为bigint数据类型就可以正常展示了
前端需要用这么长的数字,还是要转为字符串的。这样id就对了。
我前几天刚刚遇到这个问题,也是后台给的id太长了
超过js数字的最大值了,这样解决:JSON.parse('{"id":"1259744819760442395"}'),变成字符串就好了
以上是 使用JSON.parse转换字符串对象的困惑 的全部内容, 来源链接: utcz.com/a/69596.html









