解决Vue大括号字符换行踩的坑
最近遇到这样一个问题,在页面上要显示一段自定义的文本,文本如果较长的话需要换行显示。
在HTML中可以通过<br/>标签换行,也可以通过\n转义字符换行
在Vue中用大括号显示的变量,加<br/>会直接被当成字符串显示出来,加\n显示一个空格,加\r\n显示两个空格,因为{{}}}是文本插值,内部都会按照普通字符串进行处理,可以用v-html进行显示
如下显示name变量
data() {
return{
name: '前一部分<br/>后一部分'
}
}
在元素上显示name值
<p v-html="name"></p>
补充知识:使用v-html解决Vue.js渲染过程中html标签不能被解析(html标签显示为字符串)
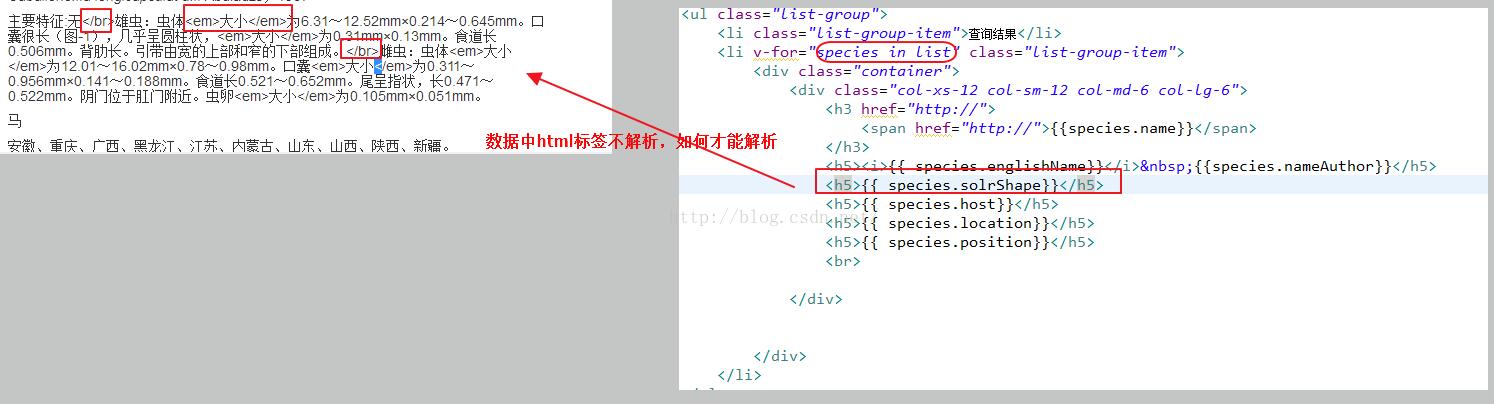
在网页中,后台传来的json数据中包含html标签,将该json数据绑定到Vue.js中对象中,对该对象进行for循环,发现数据中的html标签不能被解析,而是当作字符显示出来。
问题如下所示:

解决:
Vue.js中提供了v-html这个指令来解决这个问题,或者对数据对象使用{{{vm.data}}}三个大括号来包裹对象,就可以正常解析了。
代码改动如下:

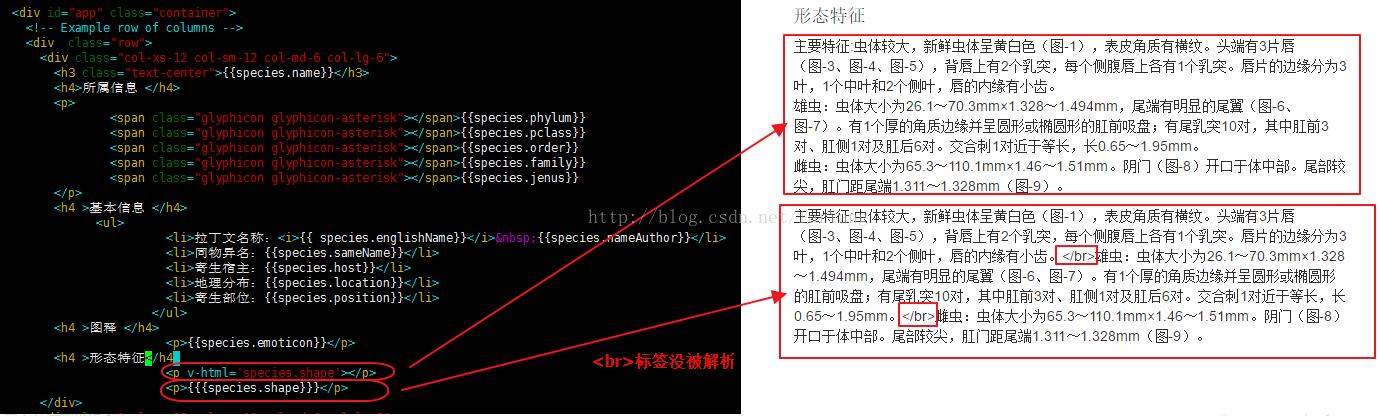
此外某些情况下,使用{{{}}}符号仍然不能解析html标签,但v-htm指令却可以,可能是Vue.js存在的bug吧。
解释见下图

以上这篇解决Vue大括号字符换行踩的坑就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决Vue大括号字符换行踩的坑 的全部内容, 来源链接: utcz.com/p/238489.html






