vue 商品满件折扣计算价格
商品多买多折价格计算
例如:2件9.5折
3件9.0折
5件8.0折
买1件不打折;
买4件按3件折扣计算。
购买件数和折扣力度是管理平台设置。
这种商品打折怎么计算?
回答
按你说的计算呀,这也不难吧。。。而且你这也没个代码
其实,枚举一下也无妨
let discount={
'1':1,'2':0.95,
'3':0.9,
'4':0.9,
'5':0.8,
...
}
只需注意跟上缺损值就行,比如:不在枚举范围的都统一打多少折
let new_arr = [ {
"quantity": 2,
"discount": 0.95
}, {
"quantity": 3,
"discount": 0.90
}, {
"quantity": 5,
"discount": 0.80
}
]
/**
* @method
* @author gedesiwen
* @param {array} arr 需要查找的数组
* @param {number} num 目标数值,查找的是与这个数值最接近的
* @return {object} 返回查找到的最接近的数值
* @desc 获取数组中与目标数值最接近的数值
*/
function findCloseNum(arr, num) {
let index = 0, // 保存最接近数值在数组中的索引
d_value = Number.MAX_VALUE, // 保存差值绝对值,默认为最大数值
d_value_ = 0;
for (let i = 0; i < arr.length; i++) {
let new_d_value_abs = Math.abs(arr[i].quantity - Math.floor(num)); // 新差值(绝对值)
let new_d_value = arr[i].quantity - Math.floor(num); // 新差值
if (new_d_value_abs <= d_value) { // 如果新差值绝对值小于等于旧差值绝对值,保存新差值绝对值和索引
if (new_d_value_abs === d_value && arr[i].quantity > arr[index].quantity) { // 如果数组中两个数值跟目标数值差值一样,取大
continue;
}
index = i;
d_value = new_d_value_abs;
d_value_ = new_d_value;
}
}
return d_value_ <= 0 ? arr[index] : {} // 返回最接近的数值
}
console.log(targetNum, findCloseNum(new_arr, 1));
console.log(4, findCloseNum(new_arr, 4));
console.log(10, findCloseNum(new_arr, 10));
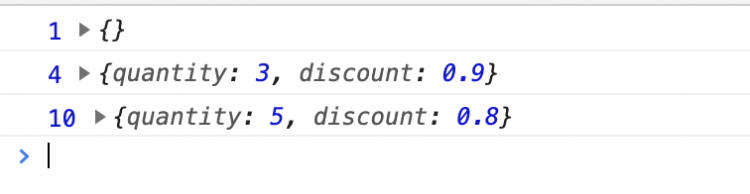
结果
以上是 vue 商品满件折扣计算价格 的全部内容, 来源链接: utcz.com/a/69207.html