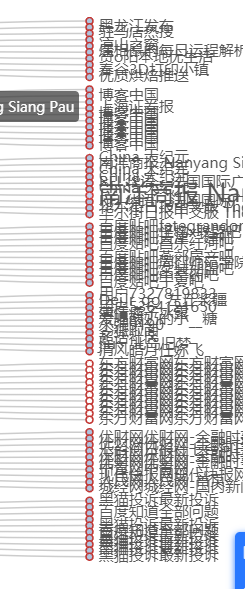
echarts3 树图文字遮挡 重叠

chearts版本:3.8.5
配置如下
期望文字不重叠,节点距离大一些
series: [{
type: "tree",
data,
rootLocation: { x: "right", y: "10%" },
symbolSize: 7,
label: {
normal: {
position: "left",
verticalAlign: "middle",
align: "right",
fontSize: 15,
},
emphasis: {
fontSize: 25,
},
},
leaves: {
label: {
normal: {
position: "right",
verticalAlign: "middle",
align: "left",
},
},
},
expandAndCollapse: true,
animationDuration: 550,
animationDurationUpdate: 750,
},
]
求路过大神指导
回答
这个没有办法处理,就是更高版本的echearts也没有处理好,唯一的办法是减小fontSize的值,或者认为设置echearts显示区域的尺寸到足够大。
因为echearts默认是只在一个确定的显示区域中进行布局,如果字体尺寸过大(列出的项又特别多),则肯定存在重叠的情况。
以上是 echarts3 树图文字遮挡 重叠 的全部内容, 来源链接: utcz.com/a/69179.html