如何用css实现左侧label宽度一致且为最长标题的宽度,宽度不固定自适应

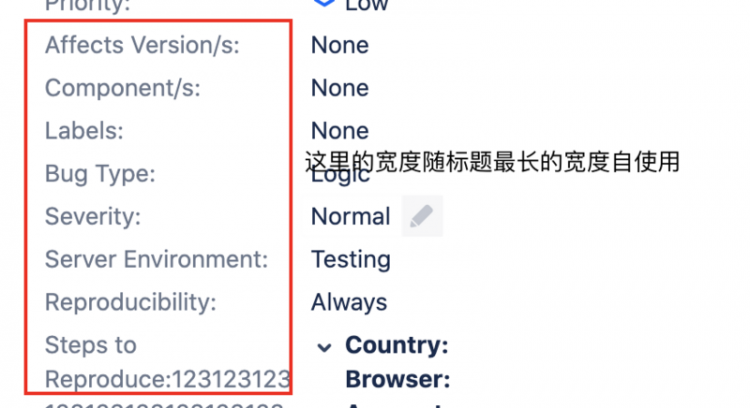
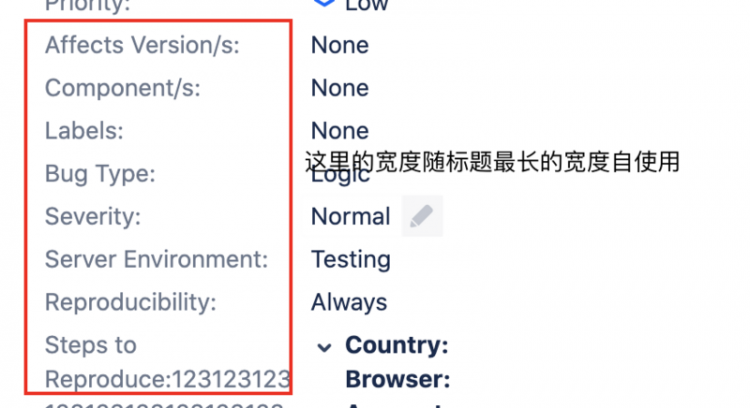
如图,想知道如何只用css而不借助js实现左侧的label们为同一宽度,且随宽度最长的label自适应,达到每行对齐、每列对齐且左侧一列宽度自适应的效果,求各位大佬拔刀相助
回答
如果右侧每项高度不定的话,可用table去边框。
以上是 如何用css实现左侧label宽度一致且为最长标题的宽度,宽度不固定自适应 的全部内容, 来源链接: utcz.com/a/68926.html

如图,想知道如何只用css而不借助js实现左侧的label们为同一宽度,且随宽度最长的label自适应,达到每行对齐、每列对齐且左侧一列宽度自适应的效果,求各位大佬拔刀相助
如果右侧每项高度不定的话,可用table去边框。
以上是 如何用css实现左侧label宽度一致且为最长标题的宽度,宽度不固定自适应 的全部内容, 来源链接: utcz.com/a/68926.html
