React学习之旅----获取自定义属性
获取自定属性,在小程序中可能更常用,在React中同样也是可以获取的,看实例
import React, { Component } from 'react';class Event extends Component {
constructor(props) {
super(props)
this.state = {
title: '事件对象练习'
}
}
run = (e) => {
// alert(this.state.title)
console.log(e)
alert(e.target) // 获取执行当前事件的dom节点
e.target.style.background = 'red'
// 获取自定义属性
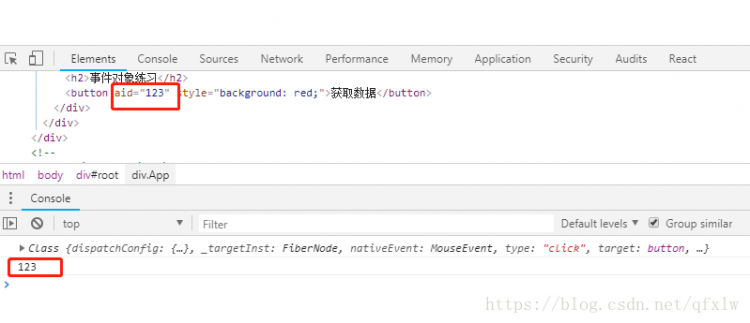
console.log(e.target.getAttribute('aid'))
}
render () {
return (
<div>
<h2>{this.state.title}</h2>
<button aid='123' onClick={this.run}>获取数据</button>
</div>
)
}
}
export default Event

以上是 React学习之旅----获取自定义属性 的全部内容, 来源链接: utcz.com/a/68841.html









