【JS】Javascript总结
js主要内容
是什么:基于客户端web开发的脚本语言
构造函数:
就是普通方法调用的时候使用new就可以将其作为构造方法来使用了。js没有类,直接使用构造方法创建对象。
常用对象:字符串、数组、时间、正则表达式常用对象:字符串、数组、时间、正则表达式
异常:try…catch异常:try…catch
定位:position属性,与top、left、bottom、right连用
DOM树:
文档对象模型(Documen Object Model)。DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM认为是页面上数据和结构的一个树形表示
BOM:
浏览器对象模型(Browser Object Model,简称BOM),是浏览器的内置对象管理模型。在前端页面开发时,可以通过对浏览器的内置对象进行控制,提高Html页面的动态效果,增强用户对页面文件的体验。
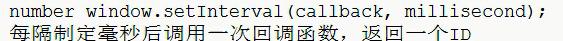
计时器:
①开启

②关闭
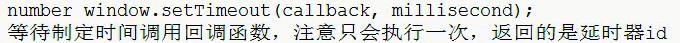
延时器
①开启

②关闭
作用域链:
在js中变量的访问规则是→首先在当前作用域链中找是否存在这个变量,如果存在直接使用这个变量。如果不存在,那么向上移级别寻找该变量也是在上一个作用域链中寻找,那么找到就使用,如果没有就继续向上找,知道第0链,还没有就抛出异常。
闭包
简单来说,函数就是闭包。当函数作用域中的变量无法在外键访问,使用return将一个可以访问这个变量的对象返回到外界就形成一个闭包。斐波那契数列就用到了闭包
在js中,利用闭包可以做到对事件的追加。
选择器
(1)基本选择器
(2)复合选择器:子代选择器、后代选择器、组合选择器、后面兄弟选择器、紧跟兄弟选择器
(3)过滤选择器:
——过滤选择器是在已有的结果中进行再次筛选并且可以连续使用过滤选择器,每次使用过滤器都会使用前一次过滤的结果作为数据源进行过滤
——基本过滤器标记:eq、odd、even、not even、first、last等
名词解释
createElement:创建元素

innerHTML:
用来设置或获取位于对象起始和结束标签内的HTML。(获取HTML当前标签的起始和结束里面的内容)
getElementsByTagName:
通过查找整个 HTML 文档中的任何 HTML 元素,传回指定名称的元素集合
getElementById:
根据指定的 id 属性值得到对象。返回 id 属性值等于 sID 的第一个对象的引用。假如对应的为一组对象,则返回该组对象中的第一个。
appendChild:
在指定元素节点的最后一个子节点之后添加节点
currentTarget:
currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。 在捕获和起泡阶段,该属性是非常有用的
srcElement:

错误集锦
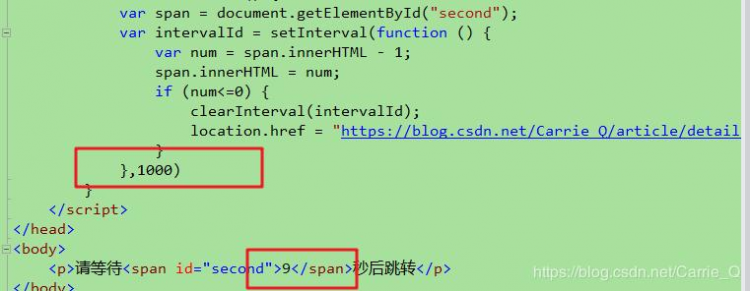
问题:明明代码中写了9秒后跳转,可是每次都是2-3秒就跳转了
解决: 原来是少写了一个时间。这里指一秒一走。没写1000就相当于给时间增加了很多倍速度
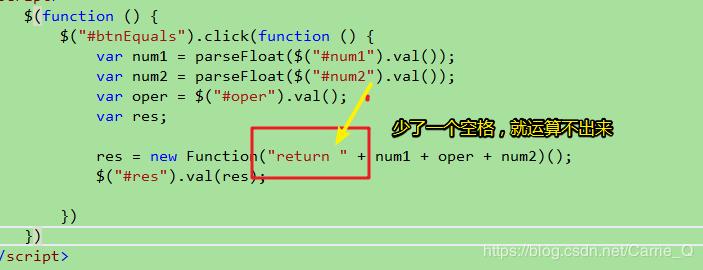
问题:做了一个运算器的小例子,可是死活在浏览器中不显示,而且还不提示错误。
解决:找到源码,几行几行的粘贴,将错误范围缩小,找到了错误源头。(这个错误很坑人)
后记
留下一张笔记图:↓ 满满的成就感~
以上是 【JS】Javascript总结 的全部内容, 来源链接: utcz.com/a/68603.html









