【JS】skyeyeAnnotate是一款基于jQuery封装的HMTL文章批注插件
editorAnnotate
介绍
skyeyeAnnotate是一款基于jQuery封装的HMTL文章批注插件,帮助开发者轻松实现类似word的文本批注。我们需要在一个或多个网页中添加批注信息的时候这个插件可以简化我们许多工作。使用者可以随意选择文本进行批注以及批注回复,只是批注历史查看等功能。支持客户合同批注、试卷批阅等多种场景。
https://gitee.com/doc_wei01/editorAnnotate ,项目地址,随时关注,随时更新
软件架构
基于jQuery封装的HTML批注插件。
安装教程
导入前端开发工具,运行index.html即可。
交流
- 该插件目前处于初始阶段,不断更新和维护
- 如果问题请进去反馈或者题issues
- 项目交流群:(群一:696070023)(群二:836039567)(群三:887391486);有问题请提Issues,优先回答Issues问题
- 需要进微信群的,进微信群需要支付五元费用(加我拉你进群,wzq_598748873),为了防止发广告的等,望谅解。
- 不想支付的进QQ群,别尼玛加了我微信说这说那的
- 请不要重复加群,一个群就可以了,把机会留给更多人
文档参数
| key | 参数 | 含义 |
|---|---|---|
| id | 默认:null | 初始化对象 |
| width | 默认:240 | 批注盒子默认宽度 |
| userName | 默认:skyeye | 添加批注的用户的名称 |
| userImage | 默认:skyeye-editor/images/no-userphoto.png | 添加批注的用户的logo |
| data | 默认:[] | 默认回显的数据 |
| selectedElem | 默认:null | 当前选中的文本对象,只供插件运行时使用 |
| addIconSrc | 默认:skyeye-editor/images/add-icon.png | 新增批注时展示的图标 |
| whetherLoadData | 默认:false | 是否已经加载数据,根据数据的数量进行判断,只供插件运行时使用 |
| resetContentBox | 默认:true | 是否重置内容对象宽度 |
| annotateId | 默认:null | 批注盒子的id |
插件方法
| 方法 | 入参介绍 | 含义 |
|---|---|---|
| $(dom).skyeyeAnnotate() | 入参见上面文档参数 | 插件初始化方法 |
| $(dom).getAnnotateData() | - | 获取当前内容对象所有的批注数据 |
使用方法
// 初始化var annotate = $("#container").skyeyeAnnotate({});
// 获取数据
var data = annotate.getAnnotateData();
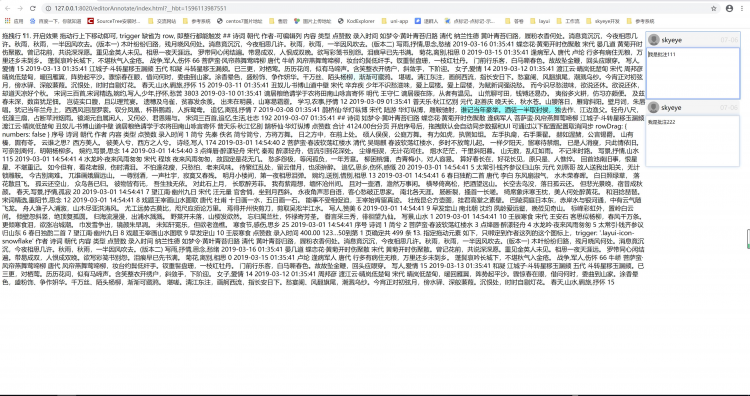
效果图

捐助
如果您觉得我们的开源软件对你有所帮助,请扫下方二维码打赏我们一杯咖啡。
| 支付宝 | 微信 |
|---|---|
 |  |
以上是 【JS】skyeyeAnnotate是一款基于jQuery封装的HMTL文章批注插件 的全部内容, 来源链接: utcz.com/a/68612.html








