【JS】ES6简介概述
1.ECMAScript、JavaScript、NodeJs、他们的区别是什么?
- ECMAScript:简称ES是一个语言标准(循环、判断、变量、数组等数据类型)
- JavaScript:运行在浏览器端的语言、该语言使用ES标准。 ES + Web API = JavaScript
- NodeJs:运行在服务器端的语言,该语言使用ES标准。 ES + Node API = JavaScript
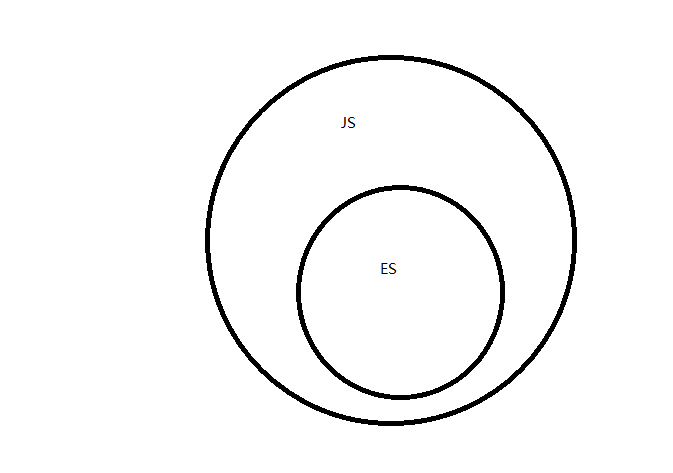
无论是JavaScript,还是NodeJs,他们都是ES的超‘集’(super set)
ECMAScript 有哪些关键版本?
- ES3.0: 1999
- ES5.0: 2009
- ES6.0: 2015,从该版本开始不再使用数字作为编号,而使用年份。
- ES7.0: 2016
- 之后每年ES都会发行一个版本
ES6为什么如此重要?
如果你现在不了解ES6那么你自己做一个小的项目都非常吃力。招聘公司几乎从不把ES6放在招聘信息里因为没人会问你你需要会一个声明变量吗?因为这已经成为一个必须的内容了,因为现在很多技术都需要用到ES6。
- 学Vue得会ES6
- react跑不了ES6
- webpack得会ES6
- NodeJs也得会ES6
由此可见ES6有多么的重要。
因为你看之前的版本的变迁,ES3.0 到ES5.0 之间差了多少年 整整10年啊,整个互联网都在发展结果ES丝毫未动,JS一个语言10年没变化是一件多么可怕的事情,所以ES5.0之后解决很多之前的很多的问题,更改的很多的更新。
而之后的ES6.0出来后又对ES5.0之前的问题做了很多的改善
- ES6解决了JS无法开发大型应用的语言层面问题。比如变量提升等
学习ES6需要的前置知识有哪些?
- HTML + CSS
- JavaScript(ES5)
ES6难不难?
难度和《Javascript基础》一样在学习过之后就感觉非常简单了
相信我0.0
以上是 【JS】ES6简介概述 的全部内容, 来源链接: utcz.com/a/68538.html