【JS】ES6常见面试题
1.从输入一个URL到页面出现?
a.DNS解析:将域名解析为IP地址;根据IP地址找到对应的服务器
b.TCP连接:TCP三次握手
c.发生HTTP请求
d.服务器处理请求并返回HTTP报文
e.浏览器解析渲染页面
f.断开连接:TCP四次挥手
URL 即请求地址,由 <协议>://<主机>:<端口>/<路径>?<参数>
2.this指向
a.this 总是指向函数的最后的直接调用者(而非间接调用者)
b.如果有 new 关键字,this 指向 new 出来的那个对象
c.在事件中,this 指向触发这个事件的对象,特殊的是,IE 中的 attachEvent 中的 this 总是指向全局对象 Window
3.作用域/作用域链
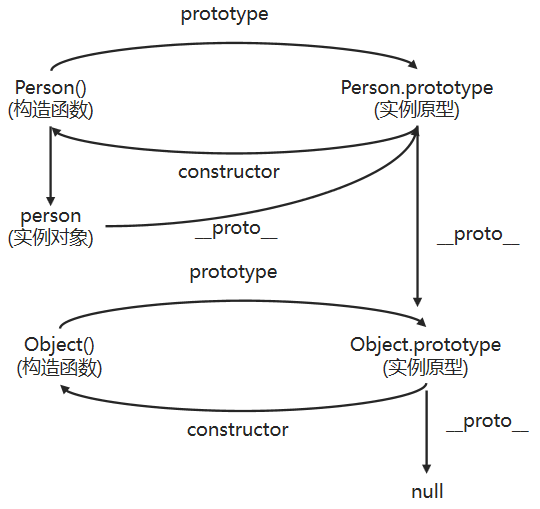
4.原型链继承/原型对象prototype
a.每个函数都有一个 prototype 属性,这个属性会指向一个对象。通过调用该构造函数而创建的实例的原型 ,可以通过实例对象的 proto 来访问到这个原型对象,非标准。
b.实例在创建时,就会默认关联原型,并且会从原型继承属性。
c.而每一个原型对象又都会存在一个 constructor 属性,这个属性会指向关联的这个构造函数
d.当访问一个实例对象的属性时,如果说这个实例对象中没有这个属性,那么JS 引擎就会去该实例对象的原型对象中去找
e.如果属性在原型对象中也找不到,那么就会去原型的原型中去找,一直到找到最上层的原型,也就是 Object 为止。

5.闭包?用途
6.JS执行机制
7.浏览器垃圾回收机制
8.promise
解决了异步编程回调地狱
异步线程不会被阻塞
9.原生JS实现AJAX
10.事件循环EventLoop
JS单线程,任务分为同步任务和异步任务
11.bind call apply
12.typeof和instanceof
13.什么是重绘repaint什么是重流reflow
重流必定导致重绘, 重绘不一定重流
布局改变,浏览器的尺寸,字体大小,元素的尺寸,元素的位置变化,CSS伪类激活,DOM操作会发生重流, 元素颜色等改变只会发生重绘
减少重绘重流手段
减少js中的dom操作, 若必须, 则尽量将读取dom和写入dom的操作放在一起, 便于浏览器累积dom变动, 一次执行, 减少重绘.
缓存dom信息, 多次使用, 不要重复读取dom节点.
不要一项一项地改变样式, 尽量用 css class一次性改变样式.
动画使用absolute或fixed定位. 不然重流会很严重.
使用Virtual DOM(如 React / Vue)
14.函数防抖和节流
以上是 【JS】ES6常见面试题 的全部内容, 来源链接: utcz.com/a/68529.html