JS常见面试试题总结【去重、遍历、闭包、继承等】
本文实例讲述了JS常见面试试题。分享给大家供大家参考,具体如下:
JavaScript面试题总结
1,首先是数组去重算法:给一个数组,去掉重复值
(function() {
var arr = [1, 2, 3, 3, 4, ];
function unique() {
var result = [];
var tem = {};
for (var i = 0; i < arr.length; i++) {
if (!tem[arr[i]]) {
result.push(arr[i]);
tem[arr[i]] = 1;
}
}
return result;
}
})();
2,多维数组,至少3层的遍历,将数组整合一维数组,网上给出的方案
//遍历多维数组
var arr = [1, 2, 3, [4, [5, [6]]]]; // arr.length
Array.prototype.each = function(fn) {
try {
//1 目的: 遍历数组的每一项 //计数器 记录当前遍历的元素位置
this.i || (this.i = 0); //var i = 0 ;
//2 严谨的判断什么时候去走each核心方法
// 当数组的长度大于0的时候 && 传递的参数必须为函数
if (this.length > 0 && fn.constructor == Function) {
// 循环遍历数组的每一项
while (this.i < this.length) { //while循环的范围
//获取数组的每一项
var e = this[this.i];
//如果当前元素获取到了 并且当前元素是一个数组
if (e && e.constructor == Array) {
// 直接做递归操作
e.each(fn);
} else {
//如果不是数组 (那就是一个单个元素)
// 这的目的就是为了把数组的当前元素传递给fn函数 并让函数执行
//fn.apply(e,[e]);
fn.call(e, e);
}
this.i++;
}
this.i = null; // 释放内存 垃圾回收机制回收变量
}
} catch (ex) {
// do something
}
return this;
}
3,获得url查询参数方案
1)一个是用正则表达式方法
//获取url参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
//js match返回的是一数组
var r = location.search.substr(1).match(reg);
if (r != null) {
return r[2];
} else {
return null;
}
}
2)另外一种就是利用split结合数组遍历实现,这个比较容易实现就不贴代码了
4,正则表达式去掉空格
/**去掉字符串前后所有空格*/
function trim(str){
return str.replace(/(^\s*)|(\s*$)/g, "");
}
5,闭包的概念考察
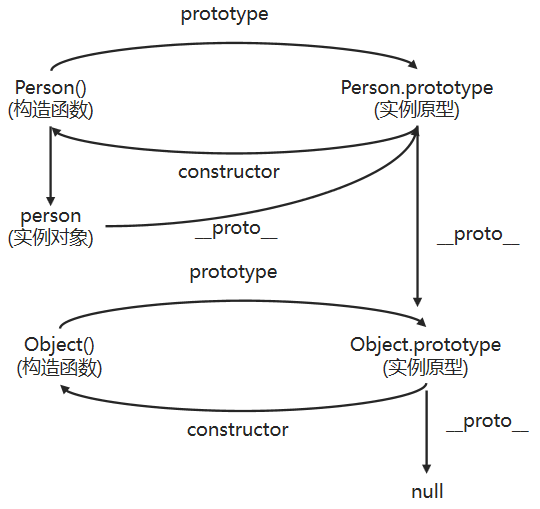
6,原型继承如何实现,原型继承有两种方案
1)第一种是利用prototype
var obj={name:'seven'};
var a=function(){};
a.prototype=obj;
var aa=new a();
alert(aa.name);
2)第二种是利用apply或者call
function people(name,age){
//属性
this.name=name;
this.age=age;
//方法
this.show=function(){
console.log("my name is"+this.name+" and I am "+this.age+" years old");
};
}
function student(name,age,school){
people.apply(this,arguments);
this.school=school;
this.showYourself=function(){
console.log("my name is"+this.name+" and I am "+this.age+" years old"+" my school is"+ this.school);
};
}
var tom=new student('tom','19','xtu');
tom.showYourself();
7,ES6常用知识点考察
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS常见面试试题总结【去重、遍历、闭包、继承等】 的全部内容, 来源链接: utcz.com/z/332565.html