【JS】Promise基础知识
一、概念描述:
Promise 对象是一个代理对象(代理一个值),被代理的值在Promise对象创建时可能是未知的。它允许你为异步操作的成功和失败分别绑定相应的处理方法(handlers)。 这让异步方法可以像同步方法那样返回值,但并不是立即返回最终执行结果,而是一个能代表未来出现的结果的promise对象
一个 Promise有以下几种状态:
pending: 初始状态,既不是成功,也不是失败状态。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
pending 状态的 Promise 对象可能会变为fulfilled 状态并传递一个值给相应的状态处理方法,也可能变为失败状态(rejected)并传递失败信息。当其中任一种情况出现时,Promise 对象的 then 方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled 和 onrejected,它们都是 Function 类型。当Promise状态为fulfilled时,调用 then 的 onfulfilled 方法,当Promise状态为rejected时,调用 then 的 onrejected 方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)。
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象, 所以它们可以被链式调用。
二、参数
executor是带有 resolve 和 reject 两个参数的函数 。Promise构造函数执行时立即调用executor 函数,这两个函数所做的事就两个,一是改变状态,二是将接受到的值作为promise对象的value, resolve 和 reject 两个函数作为参数传递给executor(executor 函数在Promise构造函数返回所建promise实例对象前被调用)。resolve 和 reject 函数被调用时,分别将promise的状态改为fulfilled(完成)或rejected(失败)。executor 内部通常会执行一些异步操作,一旦异步操作执行完毕(可能成功/失败),要么调用resolve函数来将promise状态改成fulfilled,要么调用reject 函数将promise的状态改为rejected。如果在executor函数中抛出一个错误,那么该promise 状态为rejected。executor函数的返回值被忽略,不要把这里的两个回调函数和要进行的异步操作搞混在一起,通常实际项目中会将resolve回调函数作为入参传递到model中(使用redux的项目),然后在model中如果接口成功,则调用resolve(result),把接口的返回内容(result)作为promise对象的返回值,然后再通过then方法拿到result内容再进行下一步操作;
三、常用方法
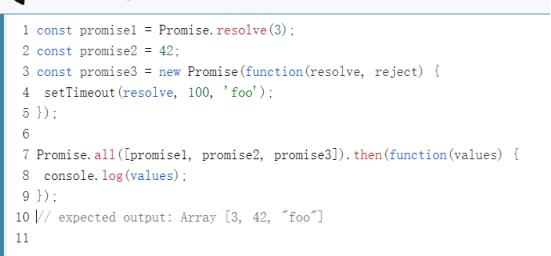
1、Promise.all(iterable)
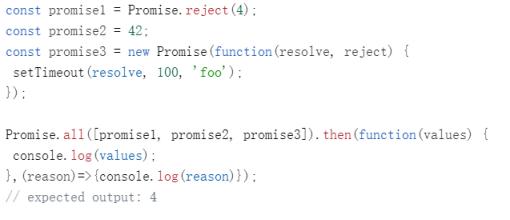
这个方法返回一个新的promise对象,参数接受一个数组(子peomise),一旦有任何一个promise对象失败则立即触发父promise对象的失败回调,把第一个触发失败的promise对象的错误信息作为父peomise的失败错误信息,如果数组中所有promise对象的状态都为成功,则会把所有子promise对象的返回值组成数组作为成功回调的返回值,顺序跟参数中的理论顺序保持一致(注意并不是语句的先后顺序,要结合js执行机制来);Promise.all方法常被用于处理多个promise对象的状态集合;
以上为都成功的情况,下面看个有失败的

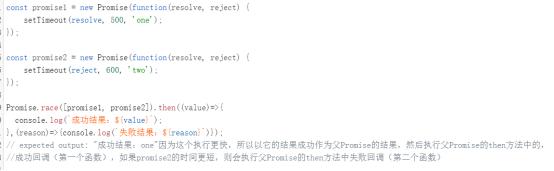
2、Promise.race(iterable)
当iterable参数里的任意一个子promise被成功或失败后,父promise马上也会用子promise的成功返回值或失败详情作为参数调用父promise绑定的相应句柄(then/catch),并返回该promise对象。
3、Promise.reject(reason)
返回一个状态为失败的Promise对象,并将给定的失败信息传递给对应的处理方法
4、Promise.resolve(value)
该方法返回一个以 value 值解析后的 Promise 对象
1、如果这个值是个 thenable(即带有 then 方法),返回的 Promise 对象会“跟随”这个 thenable 的对象,采用它的最终状态(指 resolved/rejected/pending/settled)
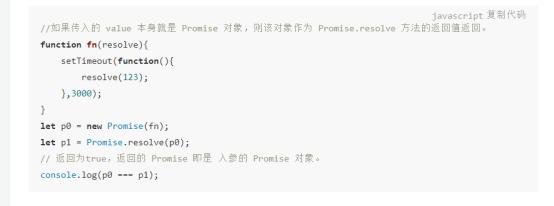
2、如果传入的 value 本身就是 Promise 对象,则该对象作为 Promise.resolve 方法的返回值返回。
3、其他情况以该值为成功状态返回一个 Promise 对象。
第一种情况:传入的value是thenable对象

第二种情况:传入的value是promise对象

第三种情况:正常值传入

四、总结区
- promise构造器中可以写一个回调(默认成功回调),也可以写两个回调(默认第一个函数是成功回调,第二个是失败回调);
- 如果构造器中代码将promise对象状态变为失败了(rejected),则会执行promise对象失败的回调,这里有两条路可走,如果你是在在then方法中写两个回调函数,此时它会走第二个回调函数,如果你在then方法中只写了一个回调函数,那么你必须再在then方法的后面.catch()方法,用于接受失败的信息,不然两者都没有的话,它会报错;
- 如果你既在then方法中写了两个回调(成功和失败),又在后面写了catch(),那么他会看两者的顺序,谁先谁执行
- Then方法是为了promise注册回调函数,函数形式是.then((data)=>{}),data为上一个任务的返回结果,then中的函数一定要有return,这个return可以是一个结果或者一个新的promise对象,才可以让后面的then回调接收;
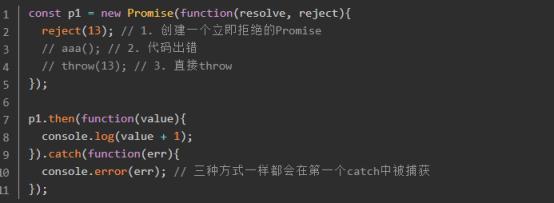
- 有三种方式可以让promise状态变为失败(1、直接reject;2、代码出错等效于reject;3、throw等效于代码出错)

6、无论新建一个promise对象还是通过Promise.resolve(11)、Promise.rejected(22)、then()、catch()方法产生的promise对象,都会涉及返回的promise对象的状态和值问题,接下来我们通过一些小栗子来看下:
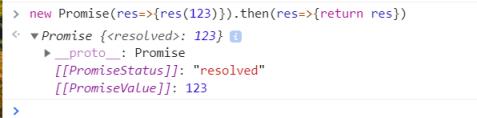
1、第一种情况(通过new Promise()生成的peomise对象)

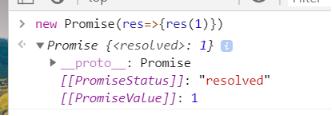
代码解析:调用res成功回调返回1,对象状态为成功

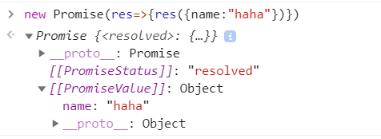
代码解析:调用成功回调,返回值为一个对象,状态为成功

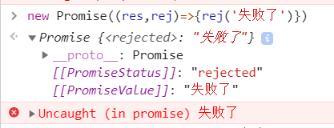
代码解析:调用失败回调,返回一个字符串,状态为失败(控制台报错,由于错误没有被捕捉和处理)

调用失败回调,返回一个字符串,但通过catch捕捉处理了,所以最后返回的promise对象状态为成功,值为那个字符串
2、通过方法返回的promise对象

代码解析:构造器中状态为成功,并传递值为123,执行then中成功回调,返回刚才的值123,最终promise对象状态为成功,值为123(注意:从上一个promise对象传递过来的参数是上一个对象的值)

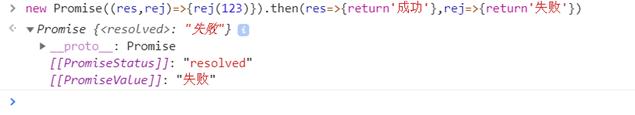
构造器函数执行完,状态改为失败,传递值为123,然后走then方法中的第二个失败回调,由于失败状态已经执行失败回调了,所以最终返回的promise对象状态为成功,值就是最后回调函数中return返回的值“失败”

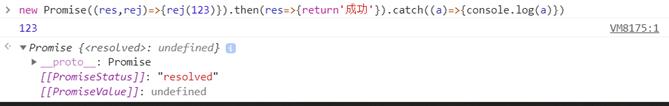
构造函数执行完,状态改为失败,传递值为123,然后执行catch(),只要一开始的错误状态受到失败回调或者catch处理了,最终状态都会是成功,值的话,如果执行的回调函数最后有return,那就是return的值,如果没有返回就为underfined,所以为underfined

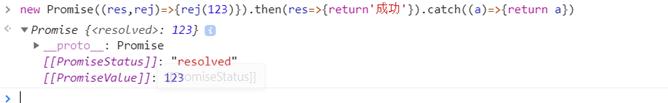
构造函数执行完,状态改为失败,传递值为123,然后执行catch(),只要一开始的错误状态受到失败回调或者catch处理了,最终状态都会是成功,值的话,如果执行的回调函数最后有return,那就是return的值,所以这里为123
以上是 【JS】Promise基础知识 的全部内容, 来源链接: utcz.com/a/68505.html









