【JS】es6 对字符串的扩展
js底层采用的是utf-16的编码方式,平时我们可能对utf-8更熟悉一些,他们的区别在于utf-16是采用16位,用两字节来表示一个字符(Unicode码点在\u0000~\uFFFF之间的字符),而utf-8是8位,会根据情况来用一个字节、两个字节,最多不超过三个字节来表示一个字符。
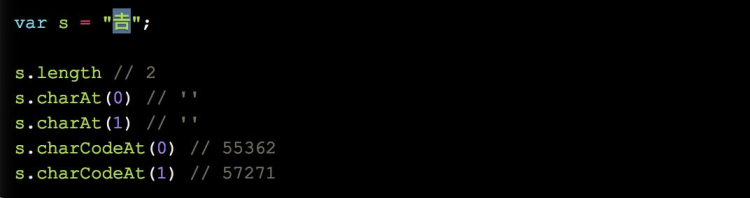
因为utf-16是用两个字节表示,所以大于两个字节的字符,用es5的方法就会出错,例如

这个字需要四个字节来存储,js把它识别为两个字符,es5的方法没法来正确处理它,es6为了解决类似的问题,提出了配套的新方法,codePointAt代替charCodeAt,at代替charAt,fromCodePoint代替fromCharCode
他们的用法与原来的基本一样
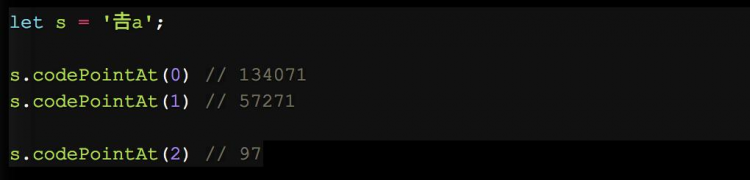
但有一点值得注意的是,es6只算是一种语法糖,并不会改变js底层utf-16编码的本质,只是可以在处理这些问题的时候可以把这四个字节看成一个字,但当我们取长度,或者取某一位时,还是会以两个字节为一个长度,像这样: 
取第零位时,已经正确的把这个字转为了10进制码点,第一位表示的是它的后两个字节,第二位才是它后面的a
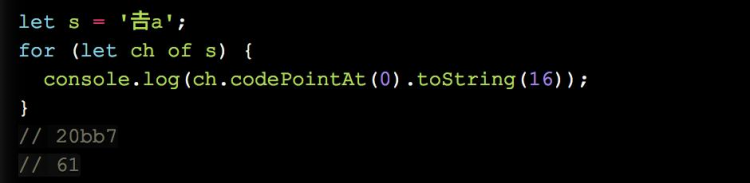
这样看起来不友好,我们可以配合es6的for…of方法 
这样看起来就合理一些。
东西总是要配套的,所以es6跟字符串相关的方法都做了修正,解决了超过两字符的问题,我们尽量使用es6的方法
字符串相关的新方法还有很多,像includes,startsWith,endsWith,padStart,padEnd等。有兴趣的点这里阮一峰es6-字符串的扩展
以上是 【JS】es6 对字符串的扩展 的全部内容, 来源链接: utcz.com/a/68500.html