【JS】回调函数的入门
1.回调函数的概念
函数属于对象,同时函数也是对象的构造器。
函数A当做参数,传递给另外一个函数B,函数A就是回调函数。
回调函数和同步异步并没有直接的关系,同步回调,异步回调,事件处理回调,延迟回调…
2.哪些种类的回调函数
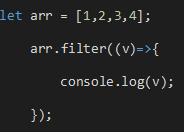
1)数组的新增方法:every/some/filter/map/forEach
2)定时器内部的函数
window.setInterval(function(){},1000);
3)事件处理回调函数
document.onclick = function(){};
3.回调函数的2大应用
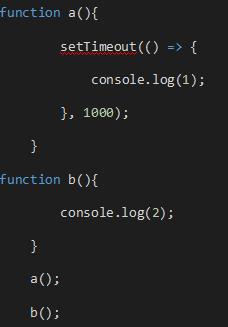
1)顺序
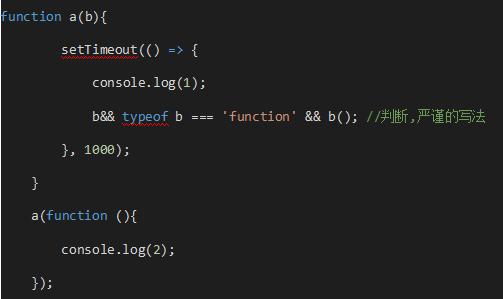
这里有些回调函数推导过程的意思
打印的结果为2,1 这时,打印的结果就是1,2。改变了打印的先后顺序。
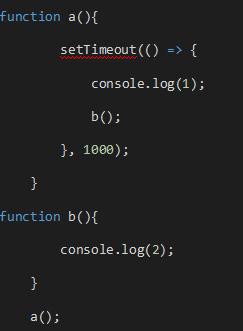
这时,打印的结果就是1,2。改变了打印的先后顺序。
那其实可以将函数b作为参数传入到函数a中
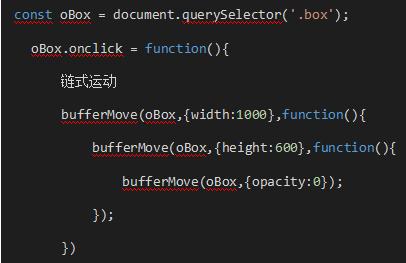
回调函数顺序应用
BufferMove(选中的DOM元素对象,CSS样式,回调函数)函数是自己封装的一个关于运动的函数,不用太过于关注它。这里我其实就想表达回调函数的嵌套使用,然后使每个效果按顺序进行完成。
首先,oBox会先宽度增加到1000px,然后高度增加到600px,最后透明度变至0
当然,如果回调函数嵌套过多会影响可读性,造成回调地狱。
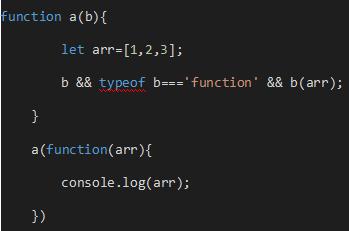
2)回调函数将函数内部的值带出来。
我们都知道函数是一个半透明的,里面能够调用外面的变量或数据;函数外面是无法调用到函数里面的数据的。这个时候可以通过回调函数,将函数内部的数据取出来。该方法多应用于函数的封装,例如ajax的封装。
以上是 【JS】回调函数的入门 的全部内容, 来源链接: utcz.com/a/68317.html